Energiehaus
Energiehaus
Diseño y desarrollo web e imagen corporativa de Energiehaus.
Cliente
Energiehaus
Año de creación
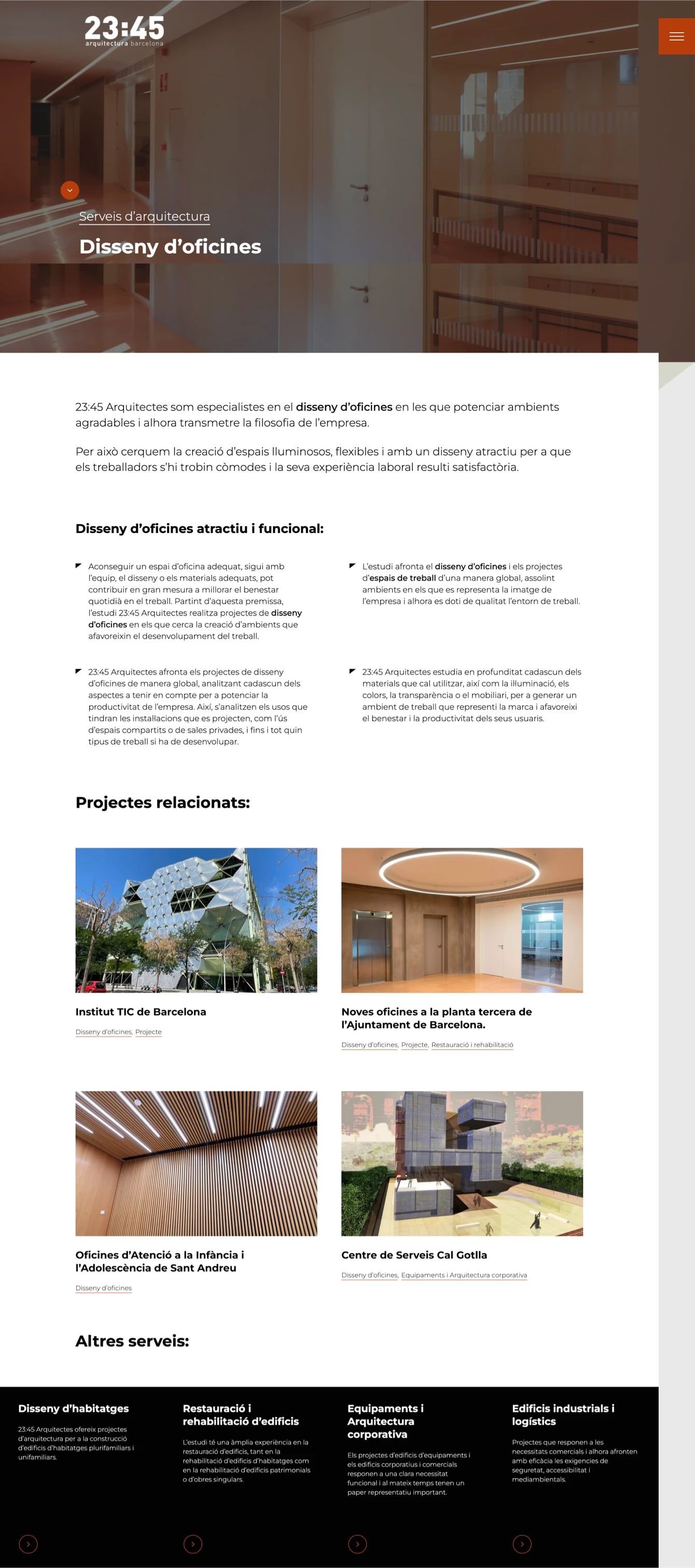
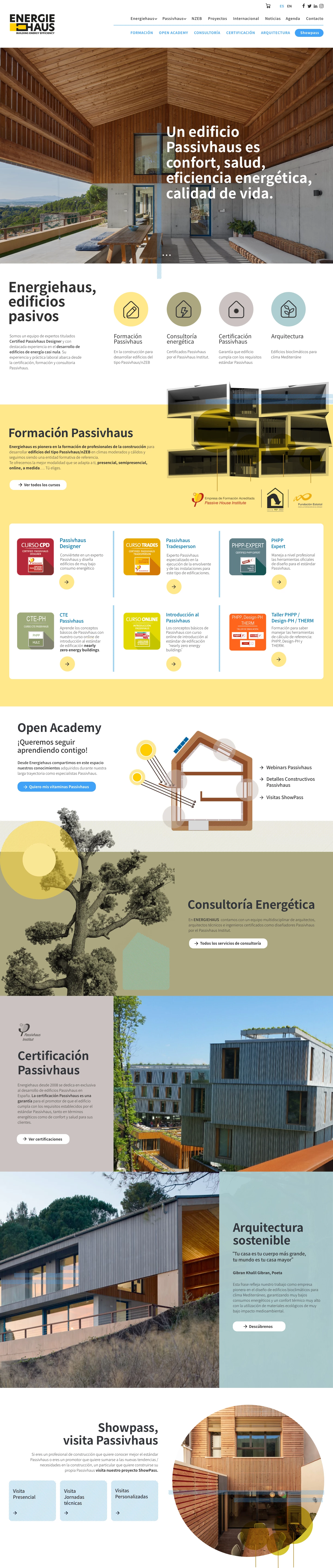
La nueva web de Energiehaus, un estudio barcelonés de arquitectura y consultoría especializado en arquitectura sostenible y construcción bajo los estándares de Casa Pasiva (Passivhaus), supuso un desafío para nosotros. El nuevo sitio necesitaba integrar una plataforma corporativa con varios servicios, un Showroom, la sección Showpass, una tienda online para la venta de cursos, un área de eventos y un blog, exigiendo un desarrollo integral que cubriera tanto la creación de la imagen corporativa como el diseño y desarrollo de la web.
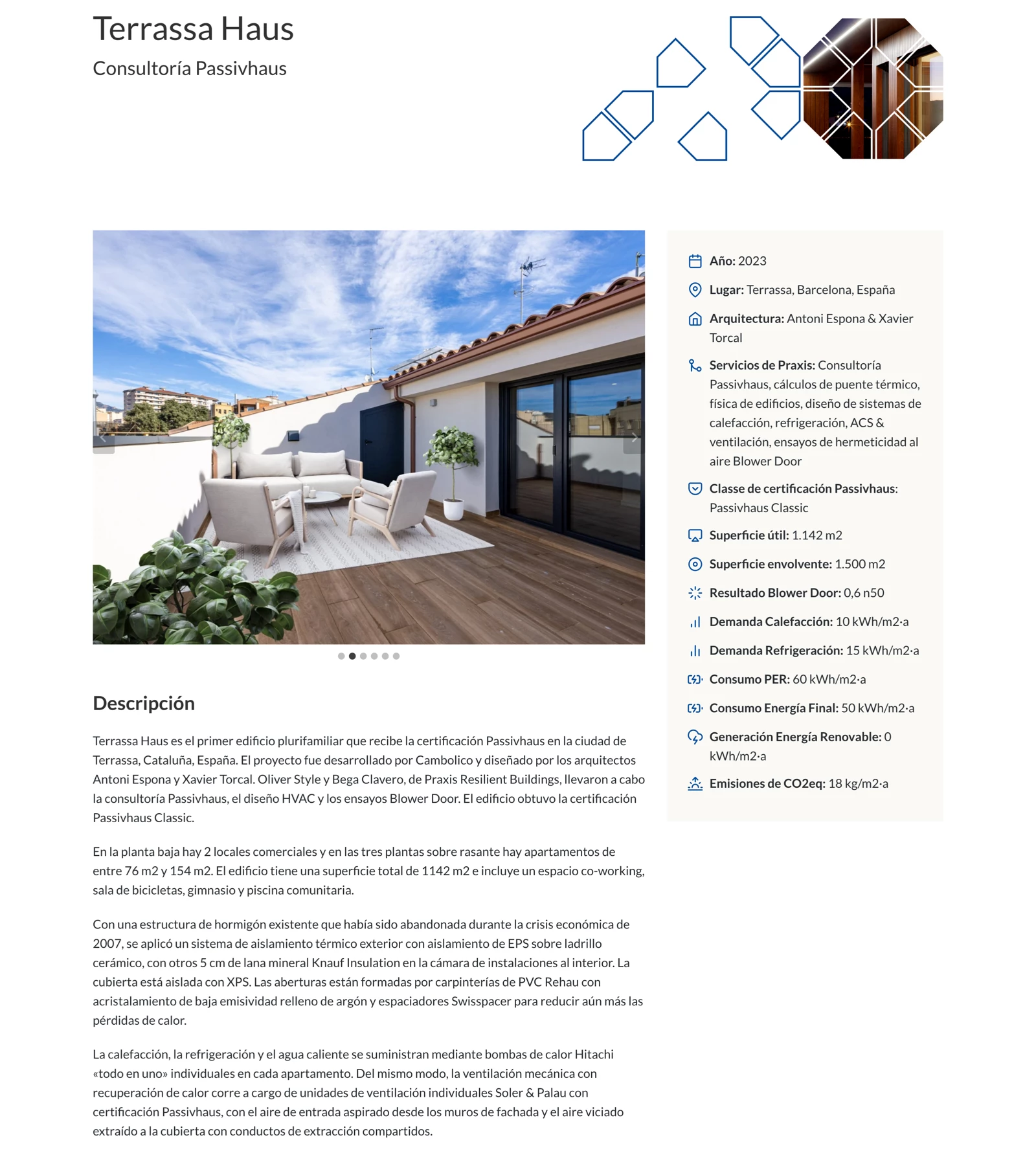
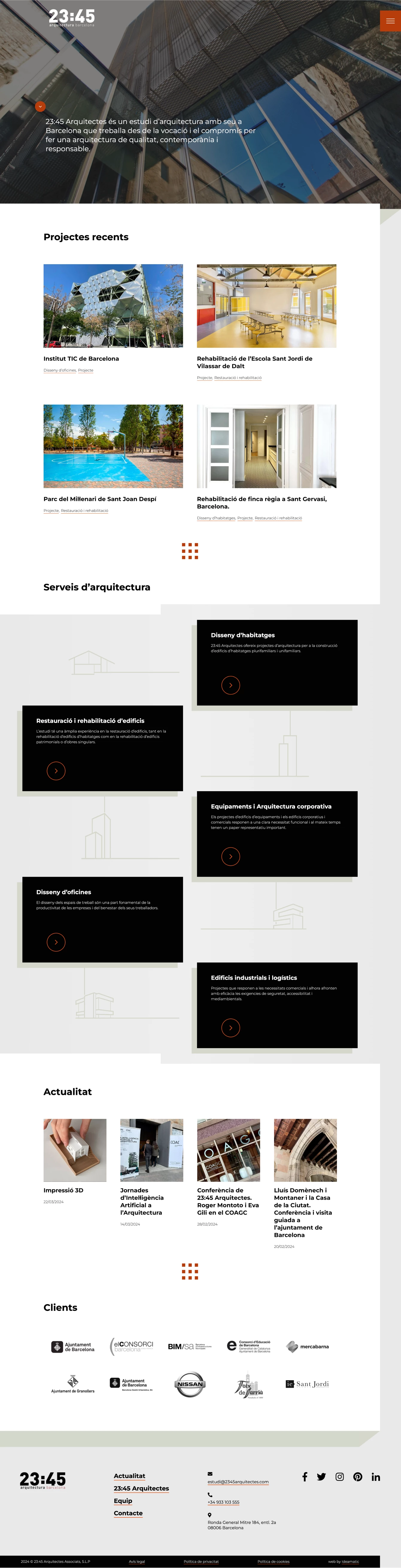
El proyecto comenzó con la creación de prototipos o wireframes para estructurar las páginas de forma clara y funcional. La navegación intuitiva era una prioridad, permitiendo a los usuarios acceder fácilmente al amplio abanico de servicios que ofrece Energiehaus. Cada sección, desde la tienda online hasta el blog, se diseñó con una identidad visual propia, pero manteniendo una coherencia general con la imagen de marca.
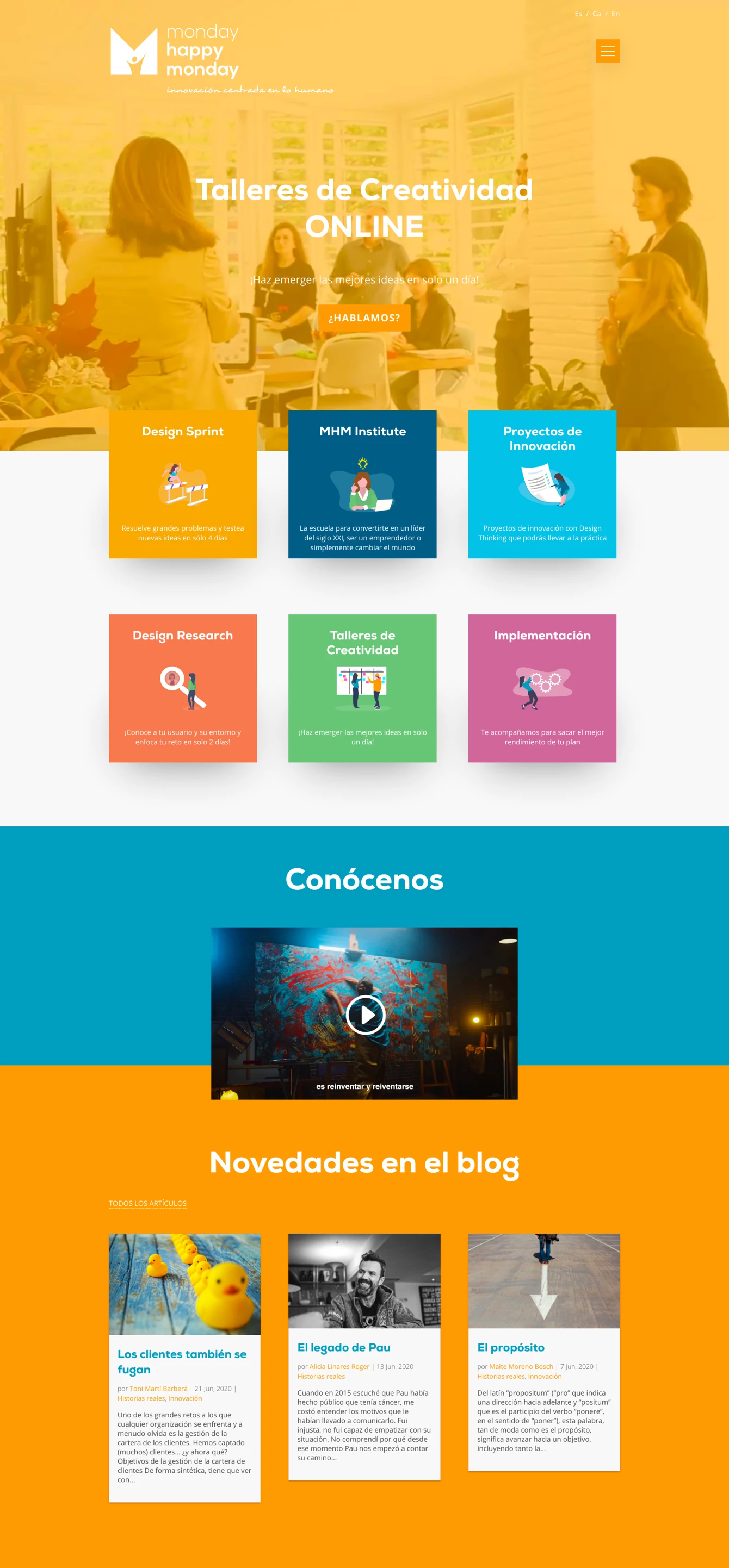
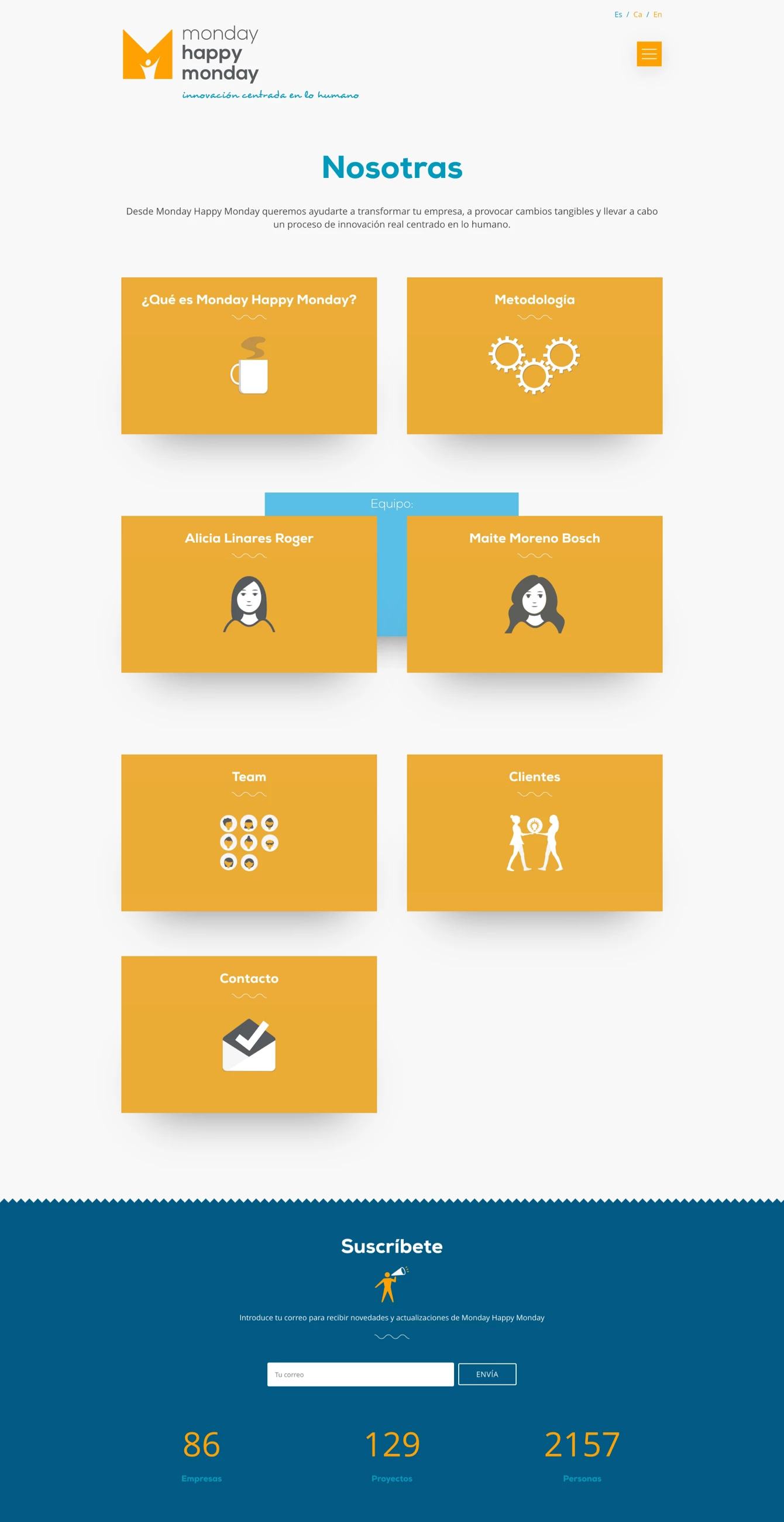
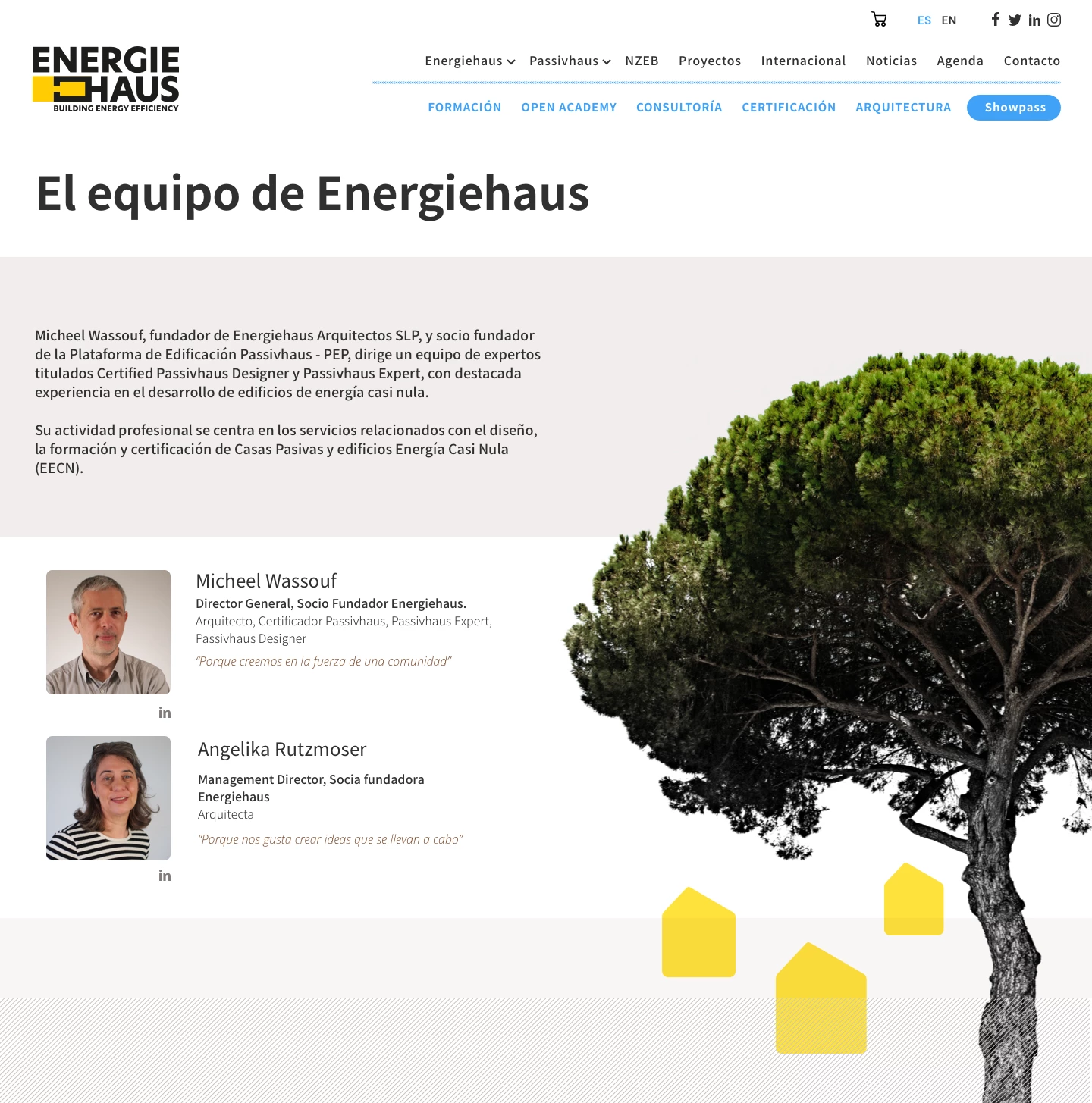
El cliente se decantó por un diseño basado en collages que combinaban figuras naturales como árboles y otros elementos ambientales con fotografías recortadas en blanco y negro. Este enfoque estético distintivo reforzaba el mensaje de sostenibilidad, al tiempo que mantenía una imagen elegante y moderna. Diseñamos también una serie de infografías e iconos que seguían esta línea gráfica para comunicar visualmente los servicios de Energiehaus de forma clara y atractiva.




Ejemplos de collages que se realizaron para las cabeceras y elementos de la web.
Paralelamente, desarrollamos un nuevo logotipo inspirado en el concepto de Casa Pasiva, donde la energía externa envuelve y beneficia al interior de una construcción. El logotipo utilizaba un icono de una casa, representando este flujo de energía de forma simple pero poderosa. El contraste entre el color negro del logotipo y el amarillo intenso que le rodeaba reforzaba la identidad visual de la marca, simbolizando la energía que rodea y protege, un elemento clave en la filosofía de Energiehaus.
El resultado final fue una página web dinámica, estéticamente atractiva y altamente funcional que capturó perfectamente los valores de innovación, sostenibilidad y eficiencia energética de Energiehaus, consolidando su presencia online y mejorando la comunicación de su experiencia en arquitectura sostenible .