Dmente
Dmente
Diseño y desarrollo web, así como creación del logotipo para la empresa de búsqueda y gestión de localizaciones para rodajes, Dmente.
Cliente
Dmente
Año de creación
Ámbito del proyecto
Sitio web
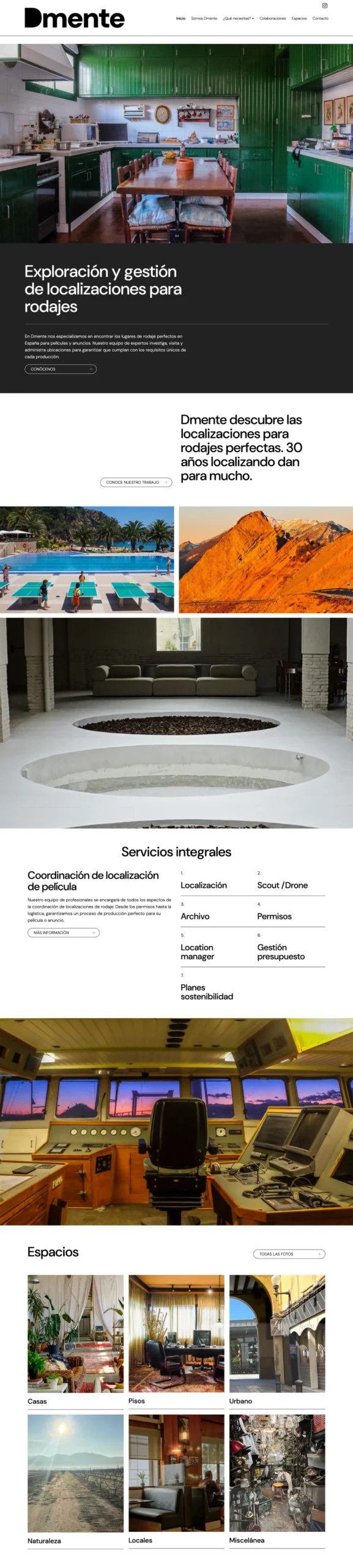
Dmente es una empresa especializada en la búsqueda y gestión de localizaciones para rodajes en producciones de cine, series de televisión y publicidad. Con una amplia experiencia en el sector audiovisual, Dmente se propuso renovar su presencia online para proyectar una imagen más profesional y atractiva ante sus clientes actuales y potenciales.
La página web anterior, creada internamente por la empresa, presentaba importantes deficiencias tanto en el diseño como en la usabilidad, lo que no reflejaba adecuadamente la calidad de su trabajo ni su trayectoria.
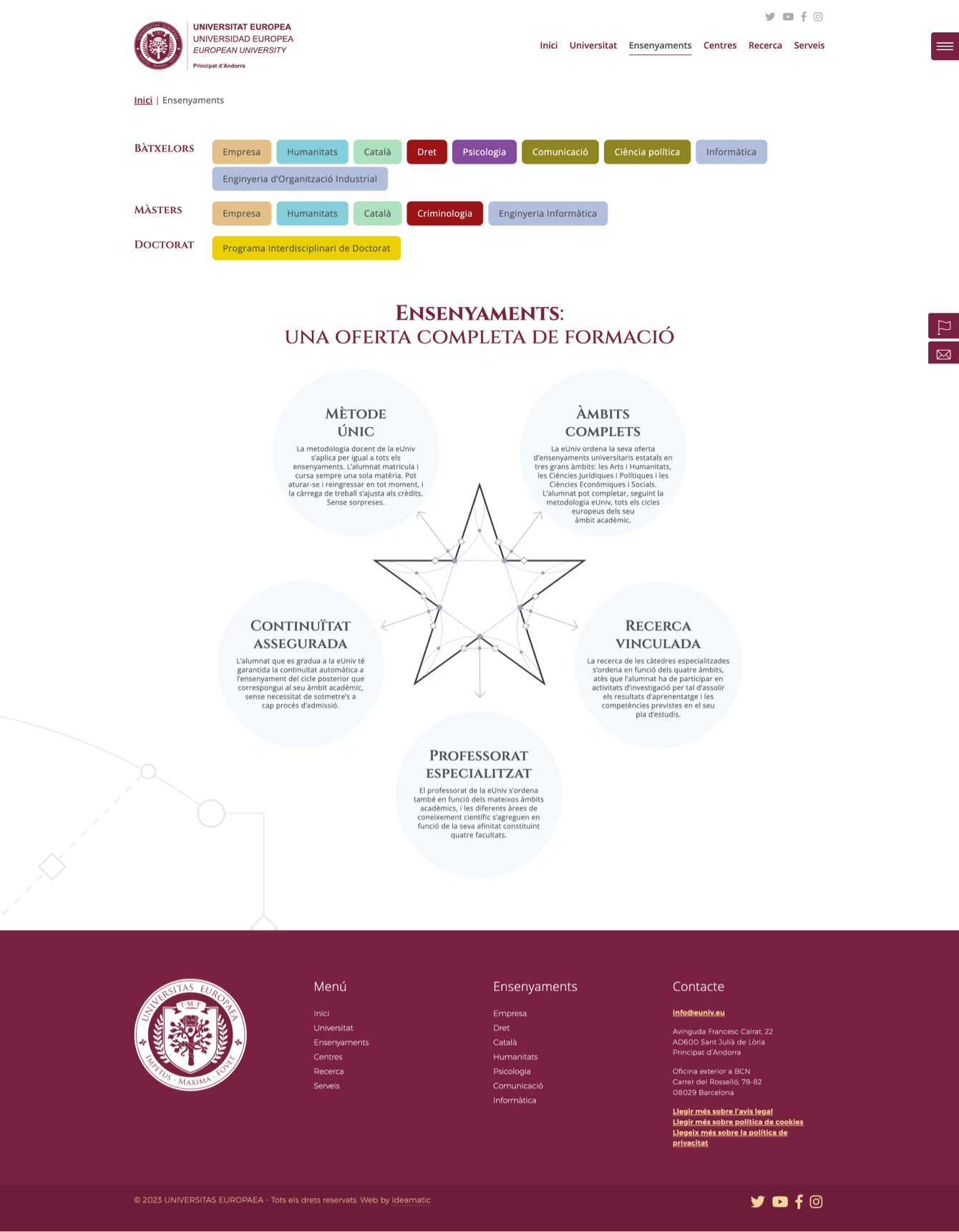
El proyecto comenzó con la reestructuración completa del sitio web, diseñando una nueva arquitectura de contenidos que facilitara la navegación y destacara claramente los servicios que ofrece Dmente.
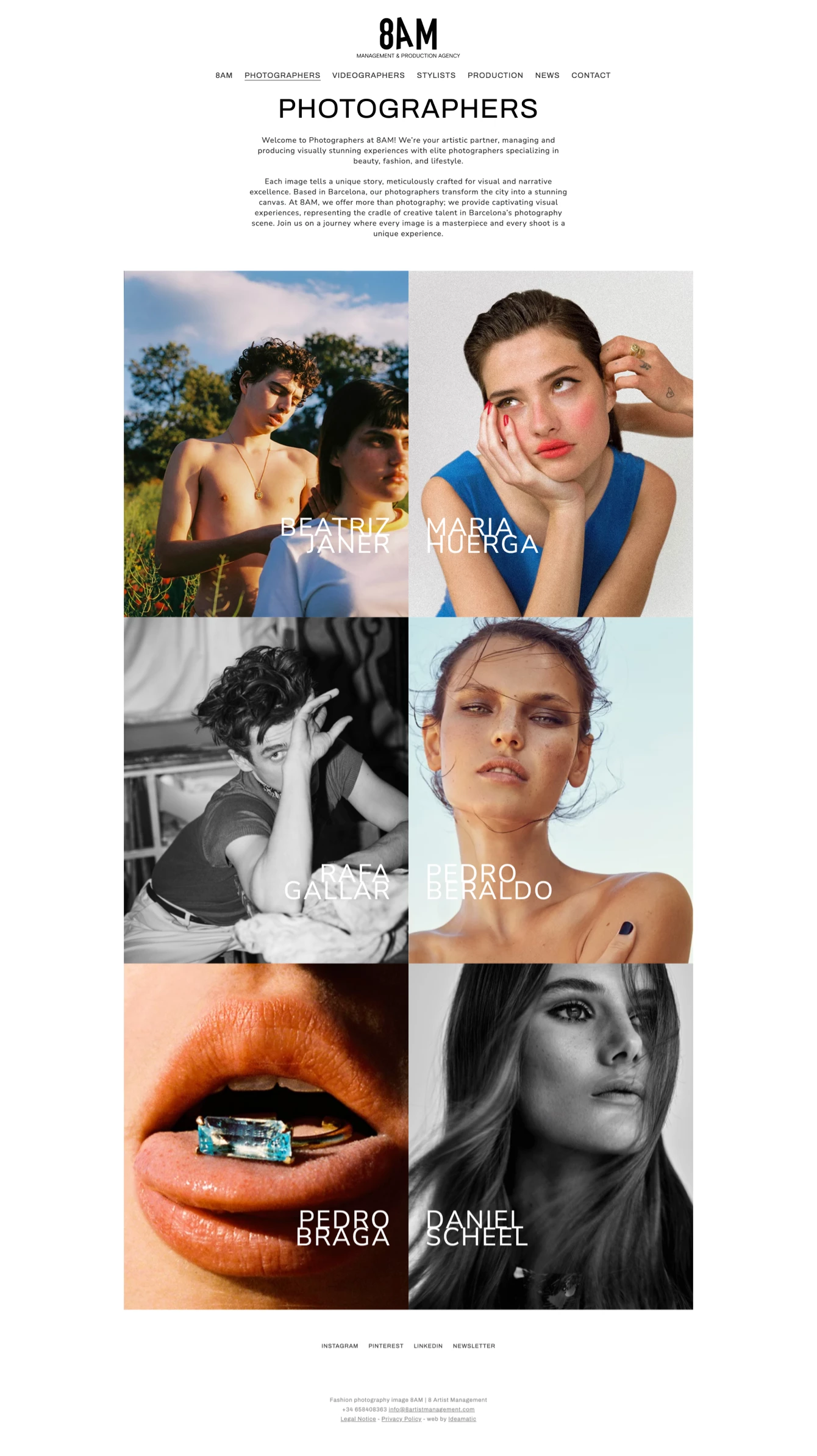
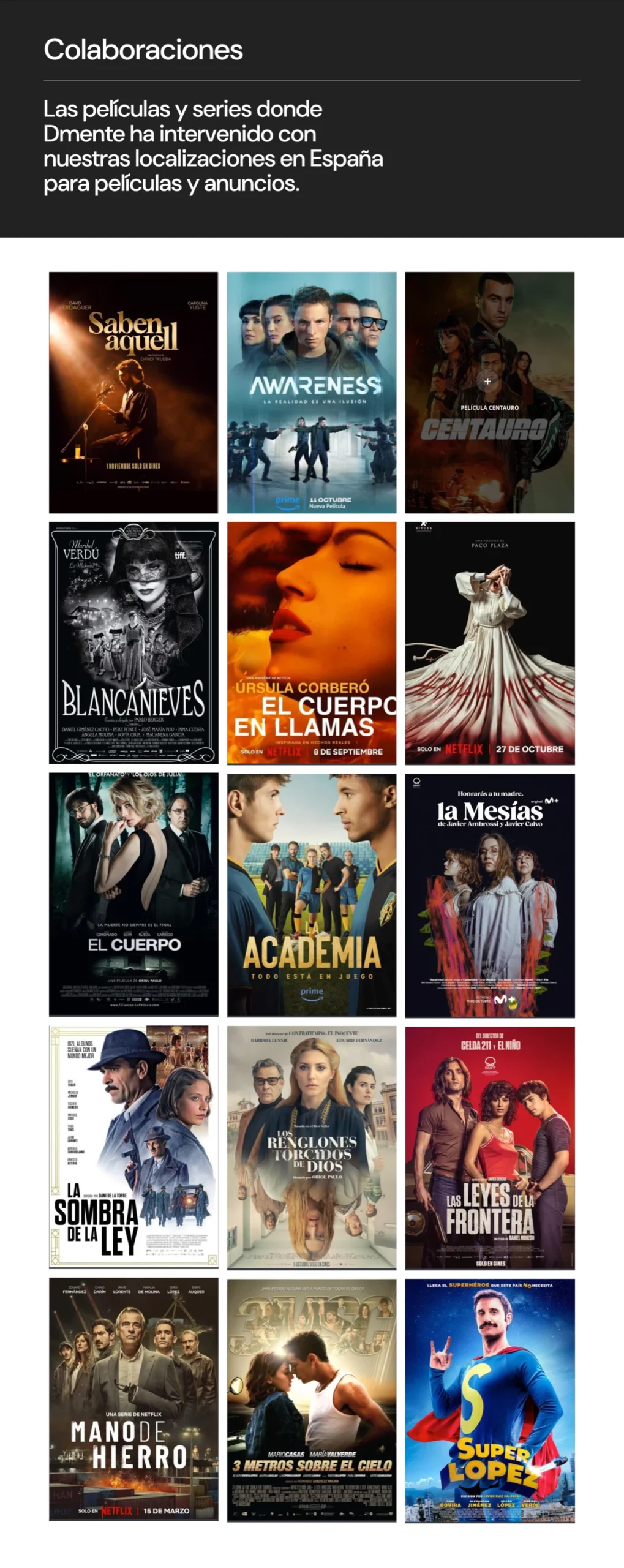
El enfoque principal fue organizar la información de forma que los visitantes pudieran explorar fácilmente los tipos de localizaciones y conocer los proyectos audiovisuales en los que la empresa había participado, como películas, series y campañas publicitarias. Para ello, se creó un árbol de contenidos que dividía los distintos servicios de forma clara y destacaba las imágenes de las localizaciones, acompañadas de información sobre los rodajes en los que habían colaborado.
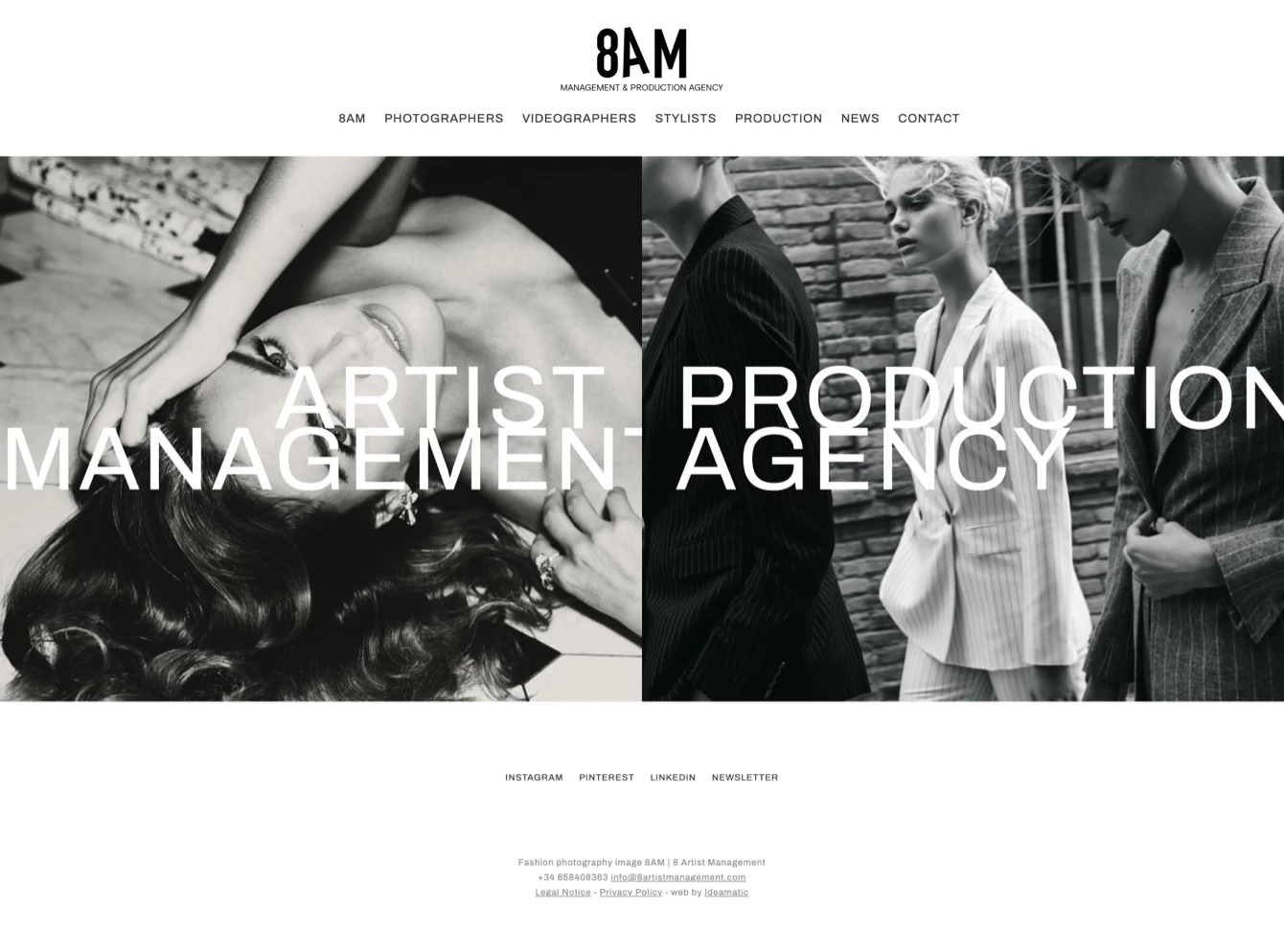
En cuanto al diseño visual, se optó por un estilo minimalista y elegante, basado en una paleta monocromática en blanco y negro, que ofreciera un marcado contraste, permitiendo que las fotografías de las localizaciones, presentadas en gran formato, fueran las verdaderas protagonistas de la web. El uso de blogs visuales ordenados contribuyó a crear una sensación de orden y profesionalidad, reforzando a la vez el objetivo de presentar Dmente como un actor fiable y experimentado dentro del sector audiovisual.
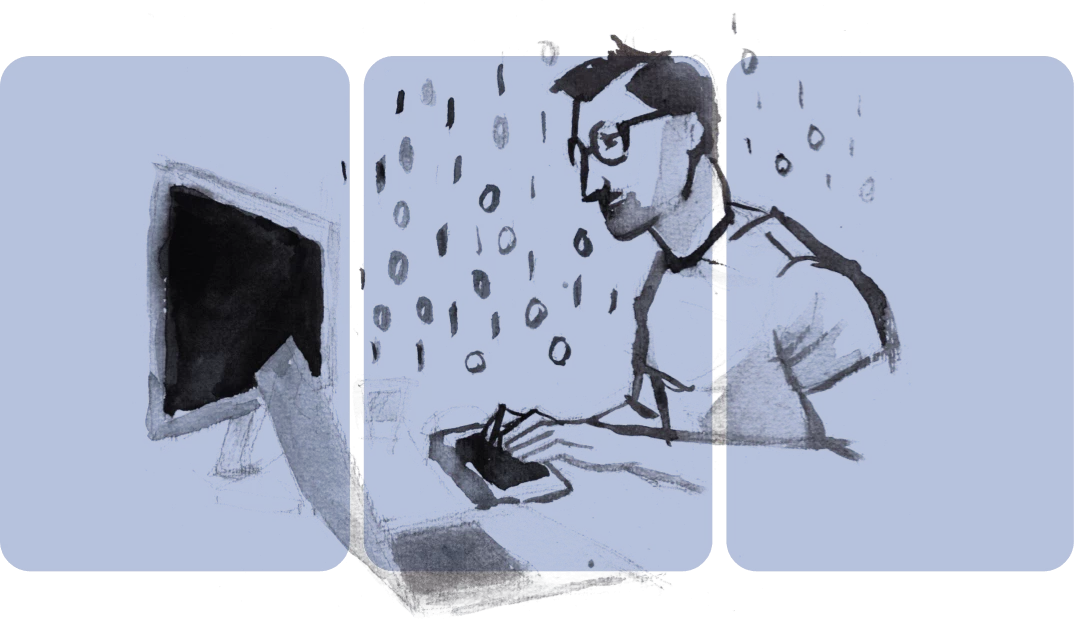
Por último, se rediseña la icónica imagen de los monos con cámaras, una representación que el cliente ya utilizaba y con la que quería continuar. La nueva ilustración mantuvo la idea original pero con un enfoque más estilizado y adaptado a la estética general de la web. La nueva imagen, a modo de graffiti, para reflejar el dinamismo de Dmente a través de lo que podría ser una localización.



Además del diseño web se abordó la creación del logotipo, puesto que la empresa no contaba con una identidad visual definida.
Siguiendo la estética global del sitio web, desarrollamos una propuesta de logotipo que combinara simplicidad y carácter.
Jugamos con la «D» del nombre, colocándola al principio como único símbolo, eliminando el espacio vacío y resaltando su forma exterior. También ajustamos el espacio entre las letras «D» y «mente» para crear una sensación de equilibrio visual manteniendo una separación uniforme entre todas las letras. Esto dio al logo un aspecto sólido y minimalista.
El diseño del logo no complementaba únicamente el estilo de la web, sino que también reforzaba la identidad visual de la marca.