Wildcard Project
Wildcard Project
Creación y diseño web para Wilcard Project, una iniciativa del European Forest Institute enfocada en la autorrecuperación de ecosistemas degradados y dañados.
Cliente
European Forest Institute (EFI)
Año de creación
Ámbitos del proyecto
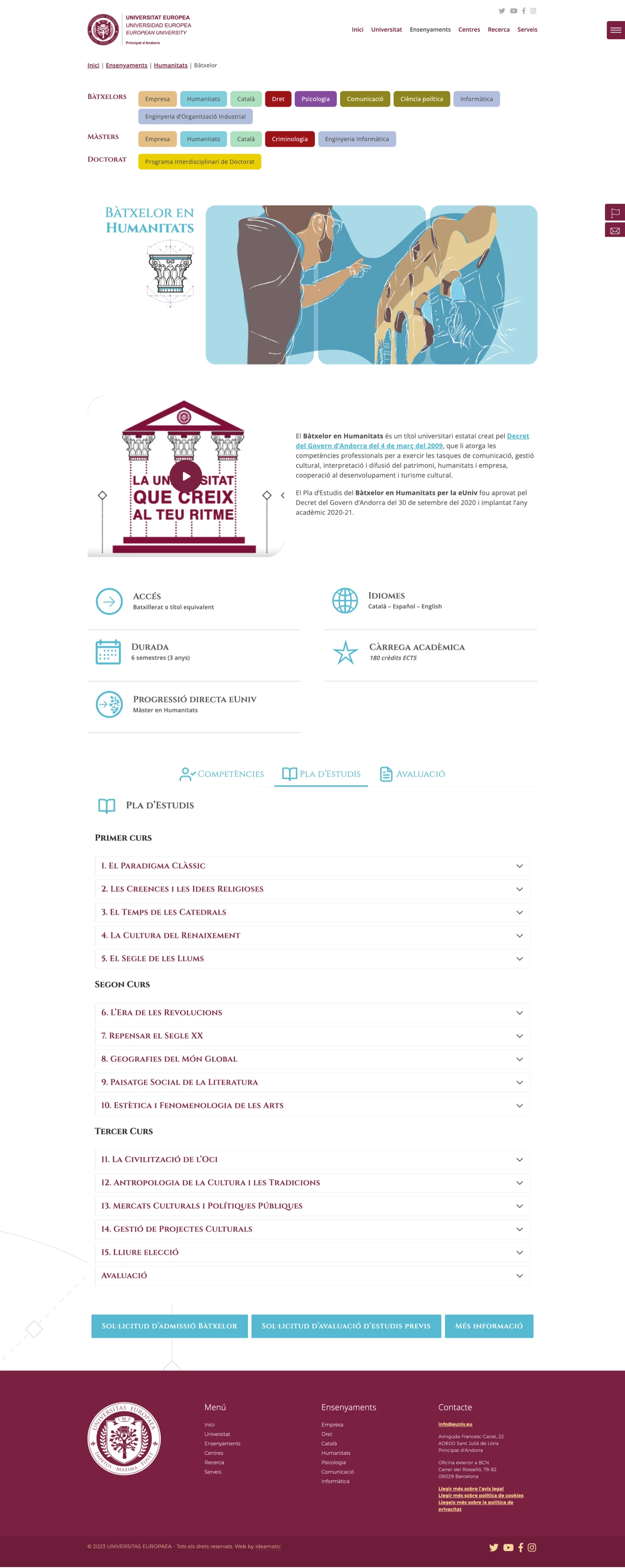
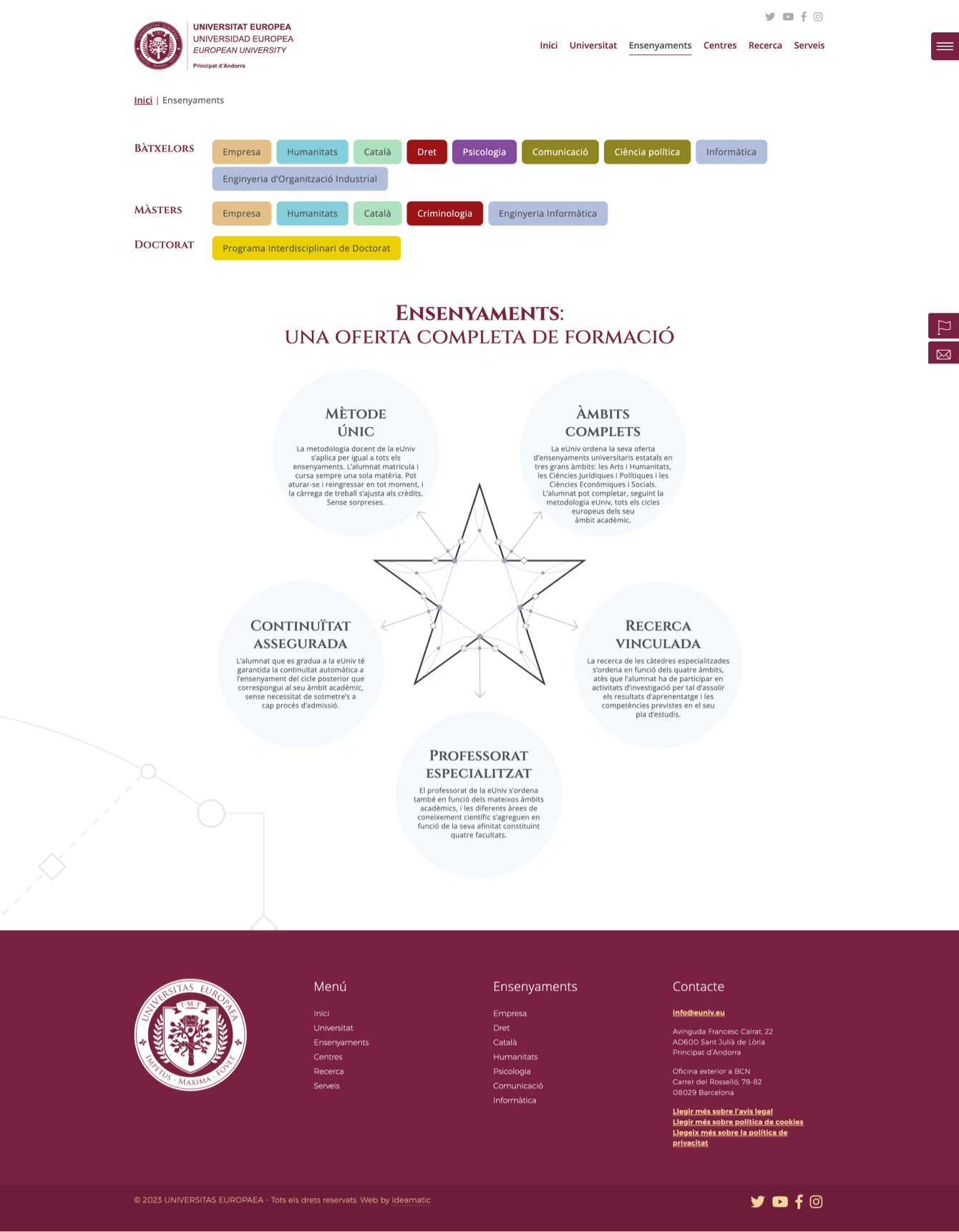
Sitio web
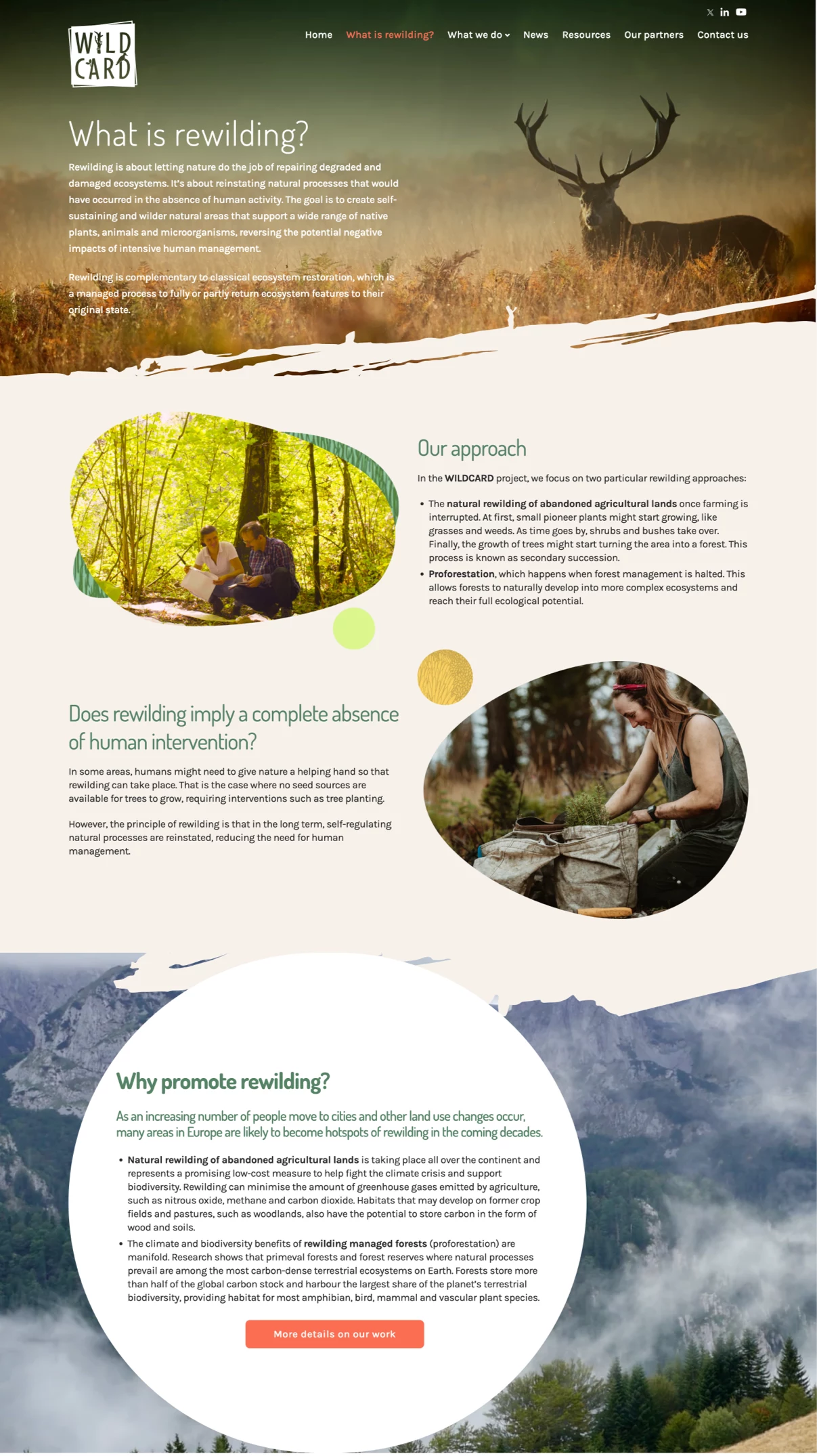
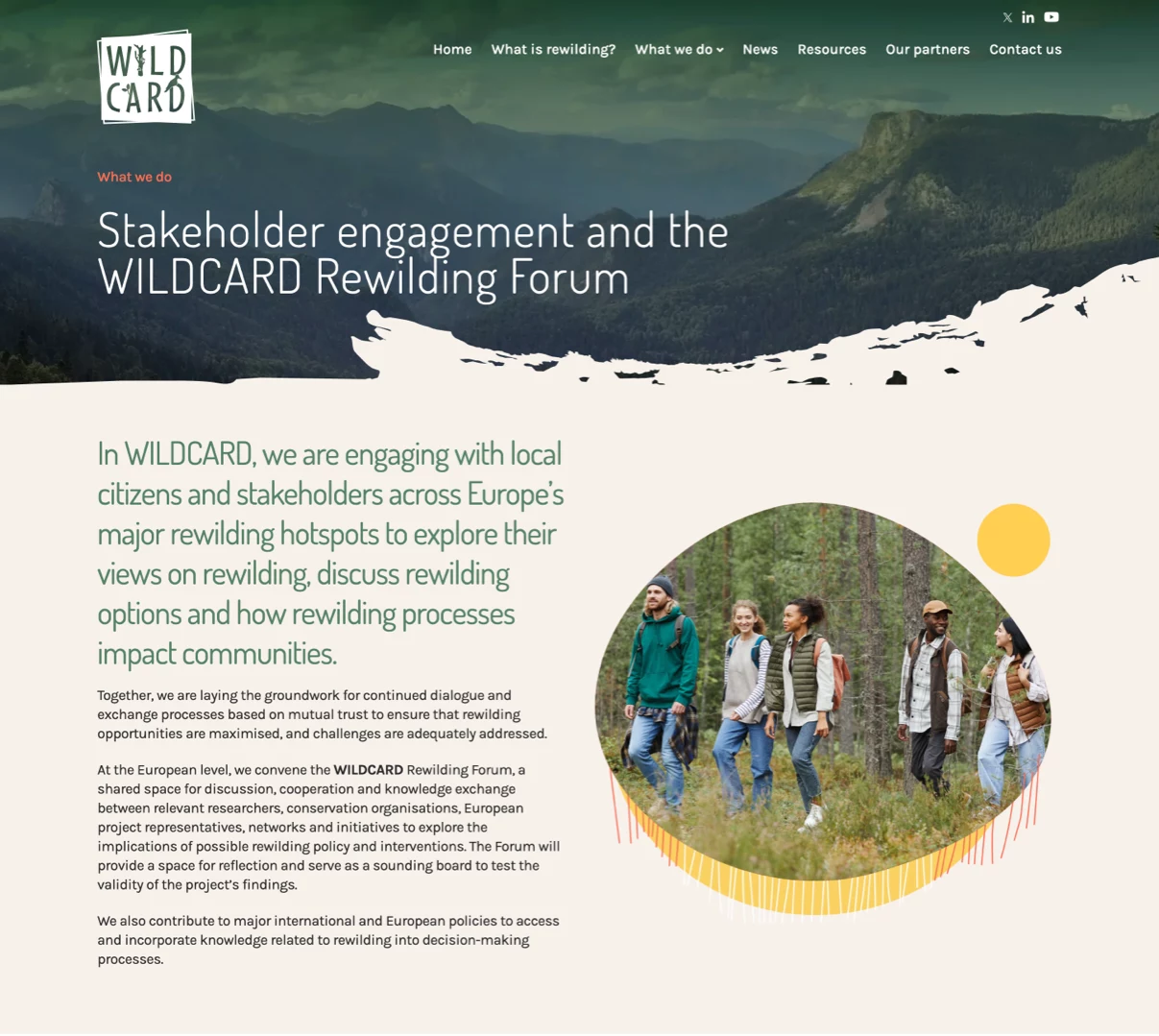
Wilcard Project es un proyecto del European Forest Institute que se centra en la regeneración natural de ecosistemas afectados, promoviendo la restauración de la biodiversidad y el equilibrio de los entornos forestales. El diseño del sitio web debía transmitir esta visión de renovación y conexión con el medio ambiente, manteniendo una coherencia con la identidad corporativa del proyecto.
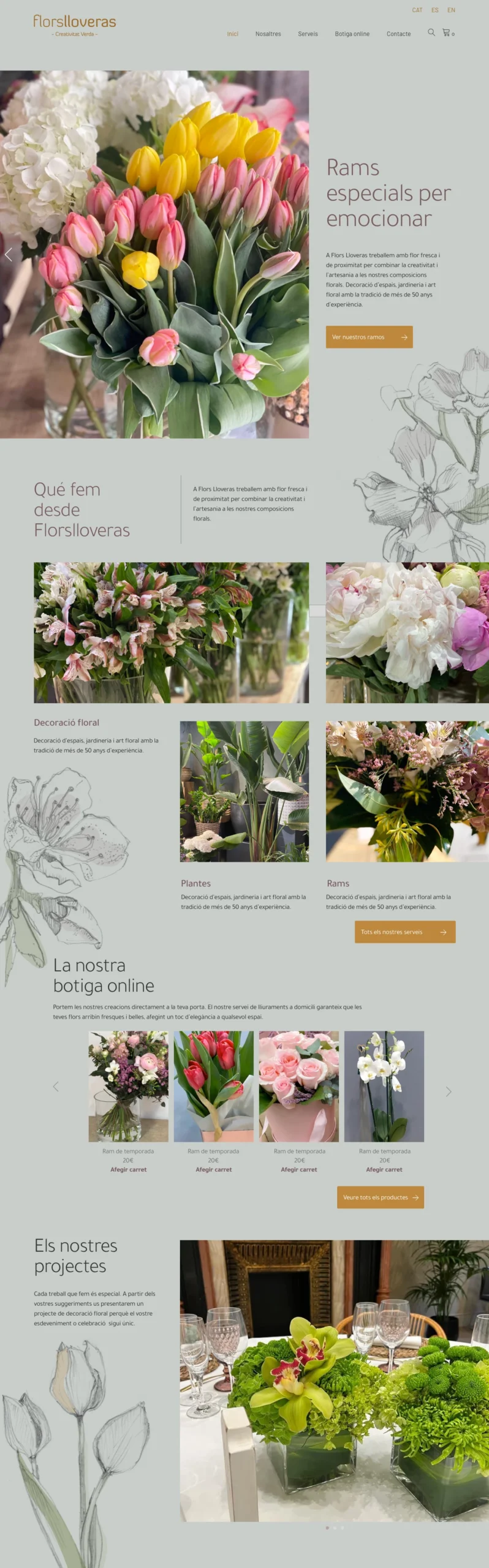
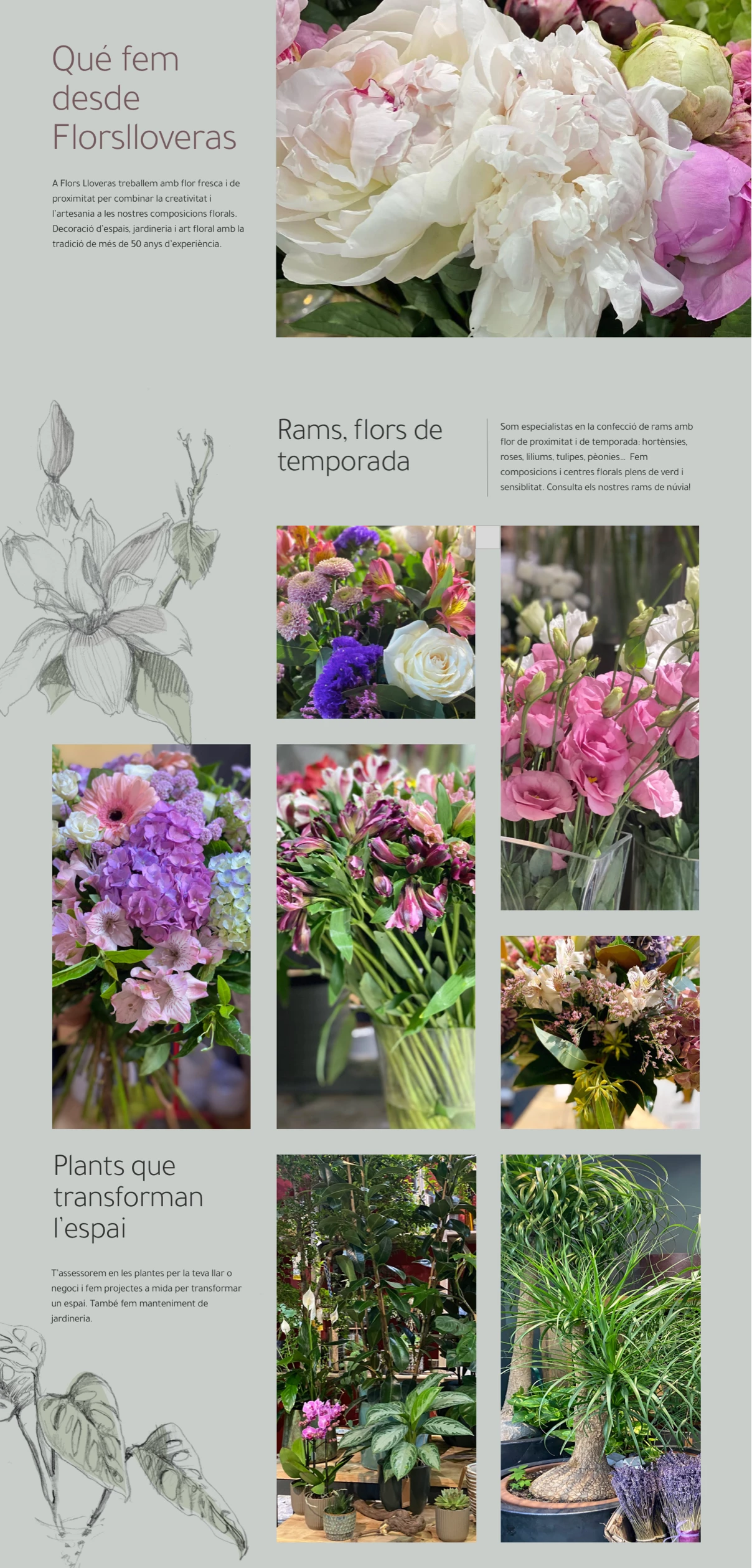
Desde el inicio del proyecto, optamos por un enfoque visual que evocaba los ecosistemas forestales mediante el uso de un collage que simbolizaba la diversidad y complejidad de los bosques. Para materializar este concepto, seleccionamos cuidadosamente una combinación de fotografías, texturas y formas de color que representaban la riqueza de los paisajes naturales. Estos elementos gráficos se utilizaron de forma consistente en toda la web, creando una estética visual dinámica y coherente que reflejaba la esencia del proyecto.
Los colores corporativos de Wilcard Project sirvieron como base para el diseño, aunque tuvimos libertad creativa para desarrollar elementos gráficos adicionales. Esta libertad nos permitió explorar combinaciones atrevidas de texturas y colores, reforzando el carácter único del proyecto. de la naturaleza, junto con formas orgánicas y tonos terrosos, se integraron para dar vida al concepto de regeneración y crecimiento natural.
Uno de los recursos destacados del sitio web fue la integración de vídeos como fondos visuales, delimitados por trazos de color que actuaban como marcos. Esto aportó dinamismo a la experiencia del usuario, haciendo la página más inmersiva y resaltando los elementos visuales clave del proyecto. Los vídeos mostraban de forma viva el ecosistema en proceso de regeneración, alineándose perfectamente con la misión del Wilcard Project.



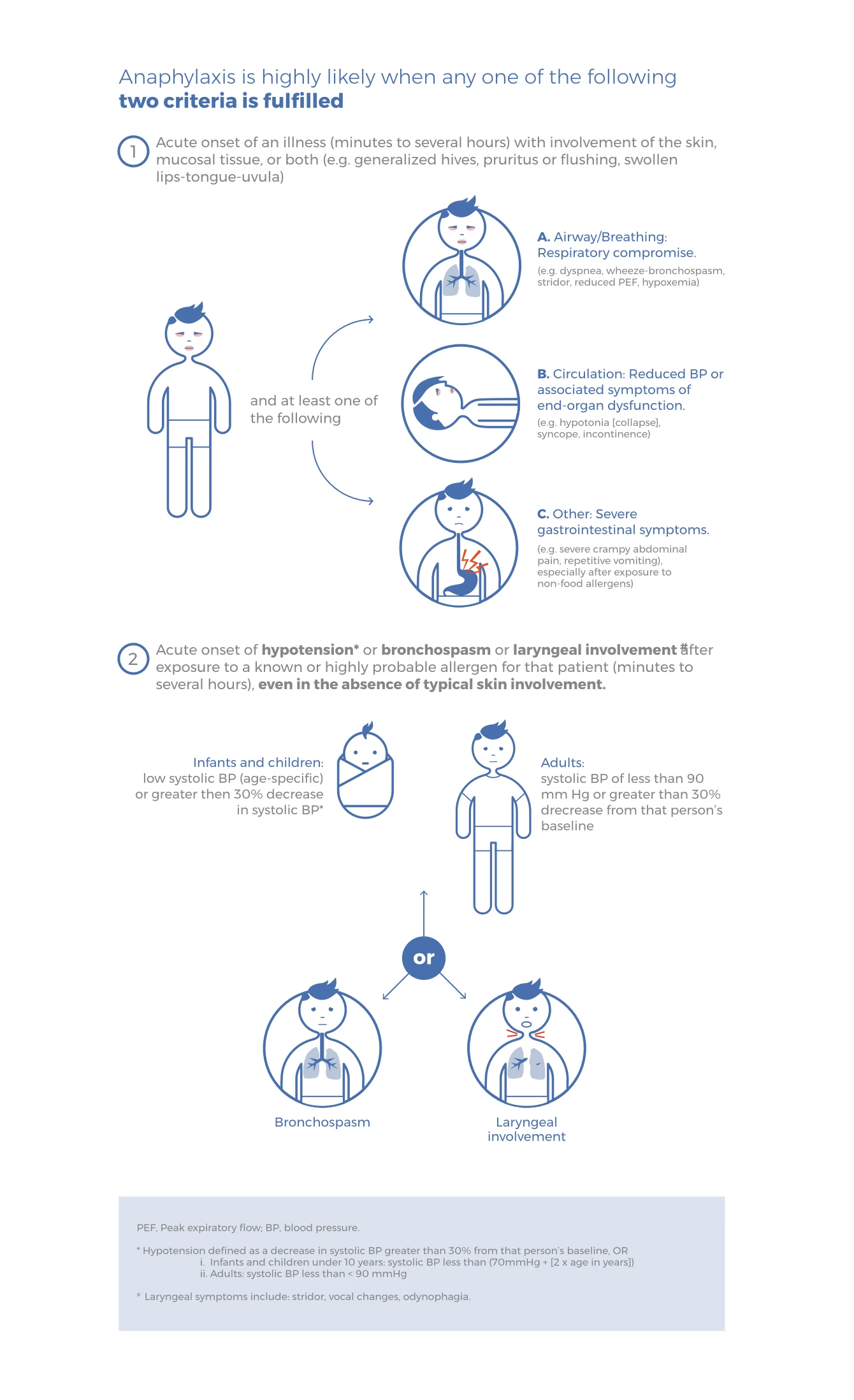
Otro aspecto distintivo del diseño fue el uso de collages e infografías, que permitieron comunicar visualmente los conceptos clave sobre la restauración de ecosistemas. Para garantizar la coherencia visual, unificamos los collages con colores consistentes, formas redondeadas y líneas suaves. Esta combinación ayudó a mantener una armonía visual a lo largo del sitio web, creando una experiencia gráfica atractiva y fluida para los usuarios.
El resultado final es una página web que combina creatividad, funcionalidad y una fuerte identidad visual, ofreciendo una plataforma que no sólo comunica la misión del Wilcard Project, sino que también inspira a los visitantes a comprender la importancia de la regeneración de ecosistemas dañados.