Transformit
Transformit
Creación y diseño web para Transformit, un proyecto del European Forest Institute que tiene como objetivo la conservación de la biodiversidad forestal.
Cliente
European Forest Institute (EFI)
Año de creación
Ámbito del proyecto
Sitio web
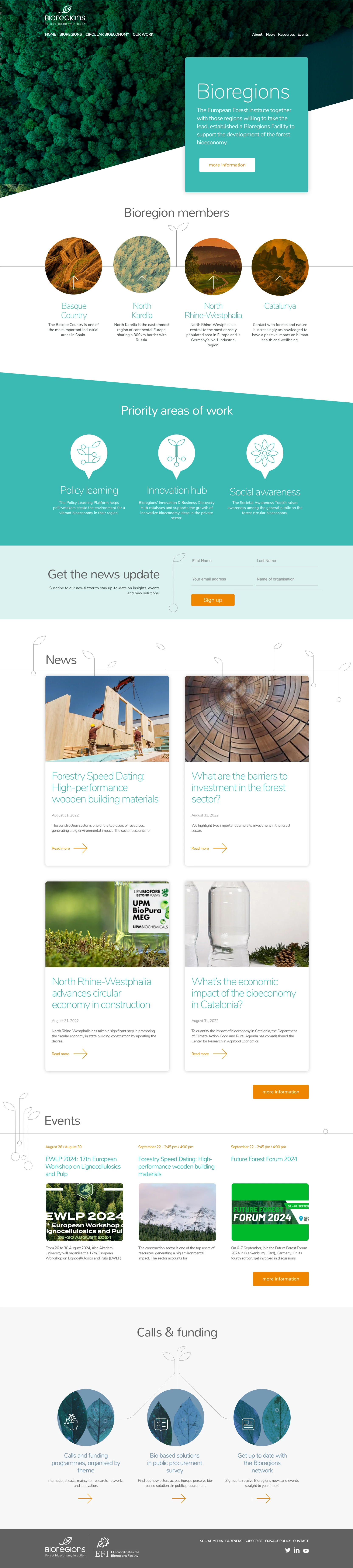
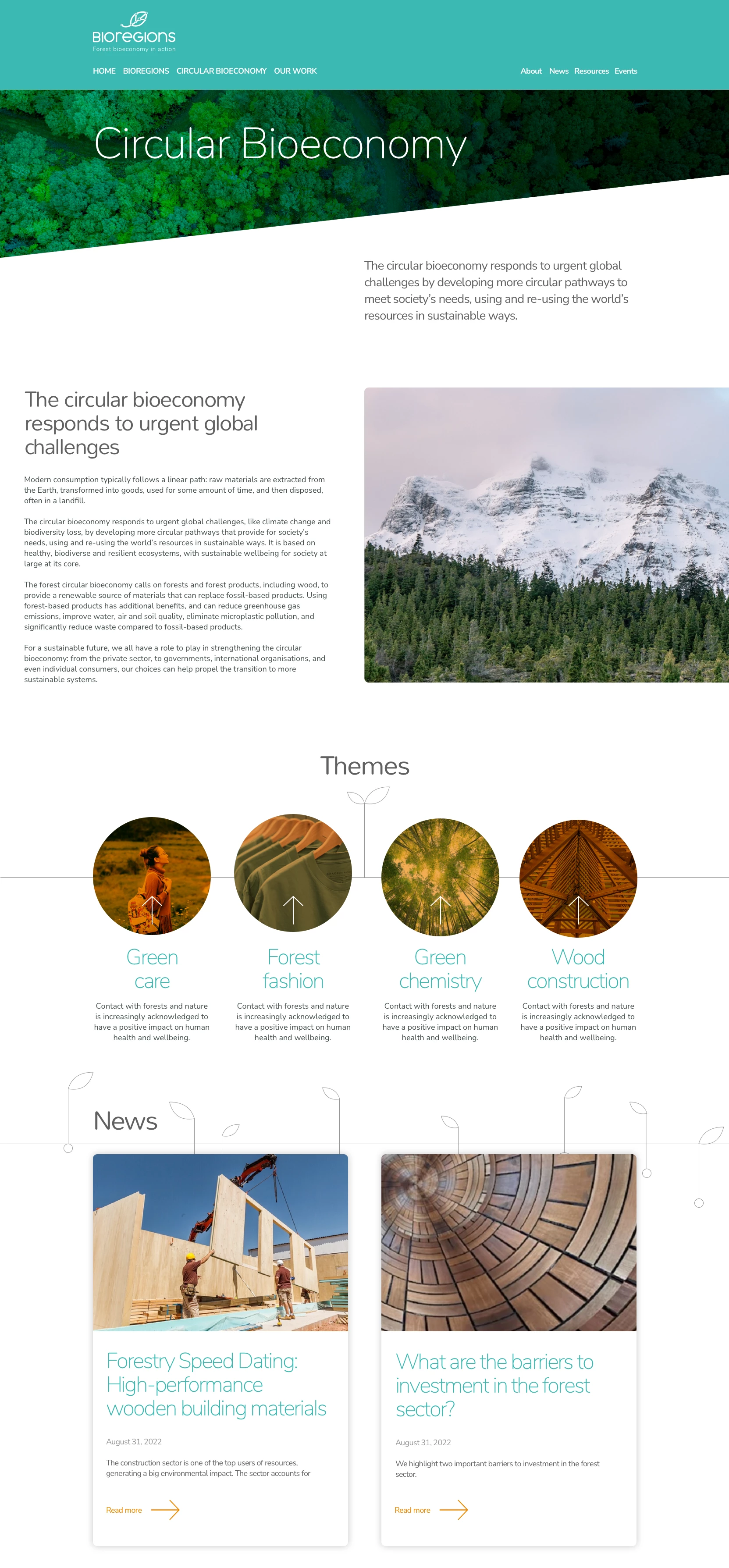
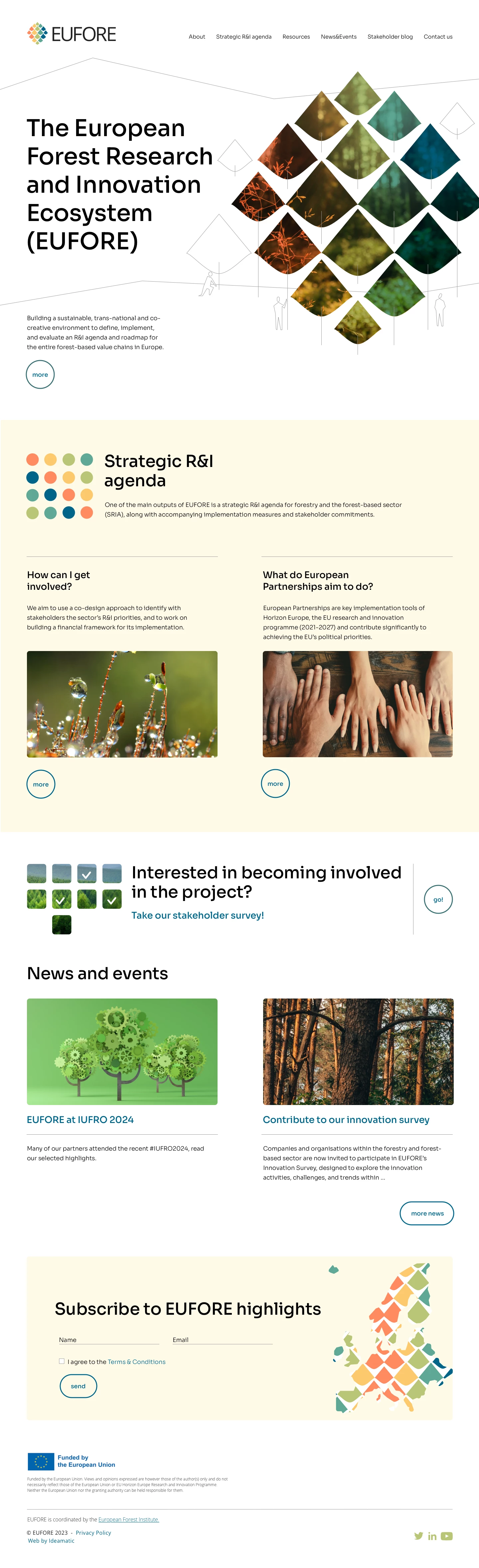
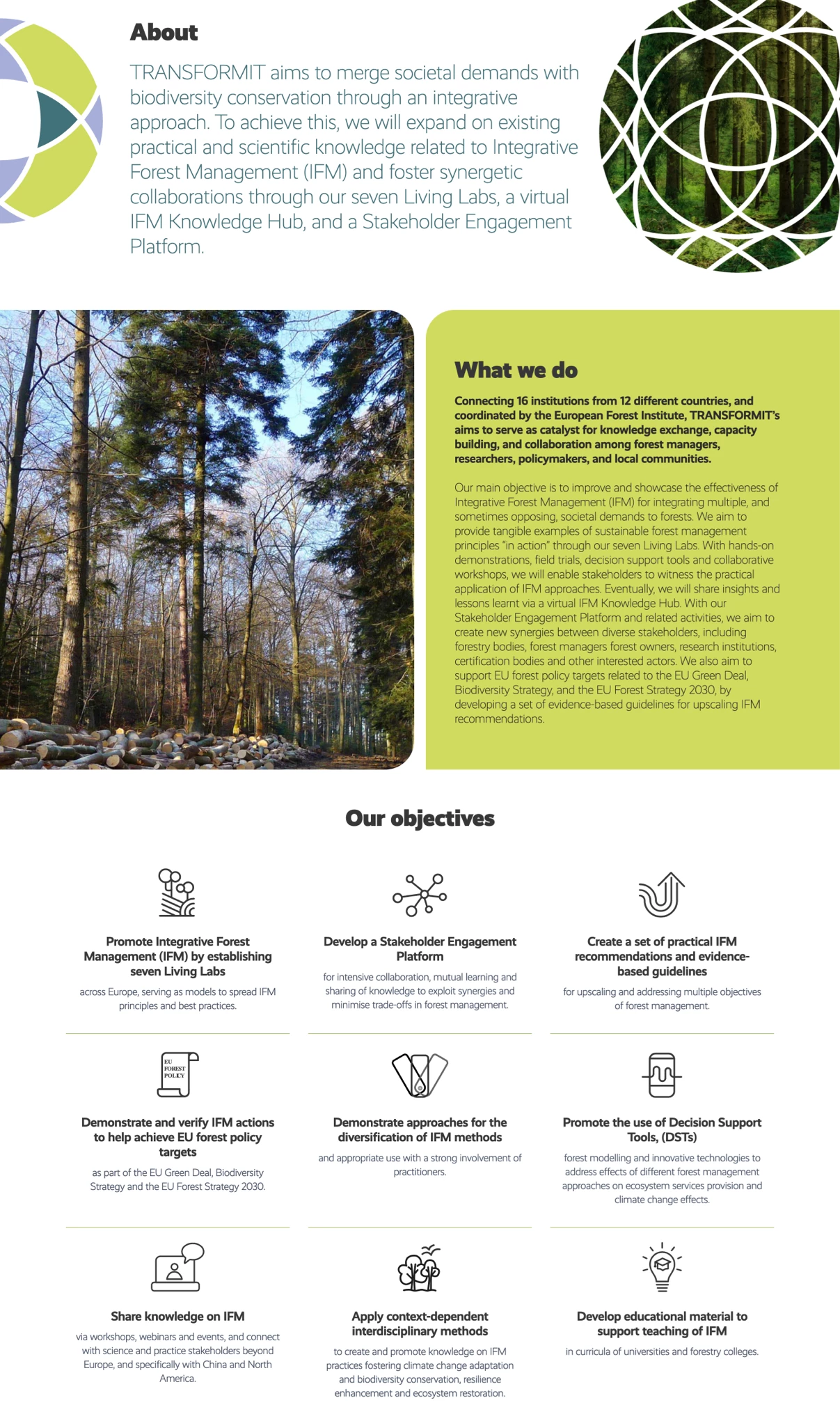
Transformit es una iniciativa del European Forest Institute centrada en la gestión forestal sostenible, la preservación de la biodiversidad y la promoción de los servicios ecosistémicos. Su principal objetivo es proteger los bosques europeos mediante enfoques innovadores y colaborativos que fomenten la conservación de la naturaleza.
Nuestra tarea consistía en diseñar una página web que reflejara la relevancia de estos valores y que sirviera como plataforma efectiva para comunicar las acciones y resultados del proyecto.
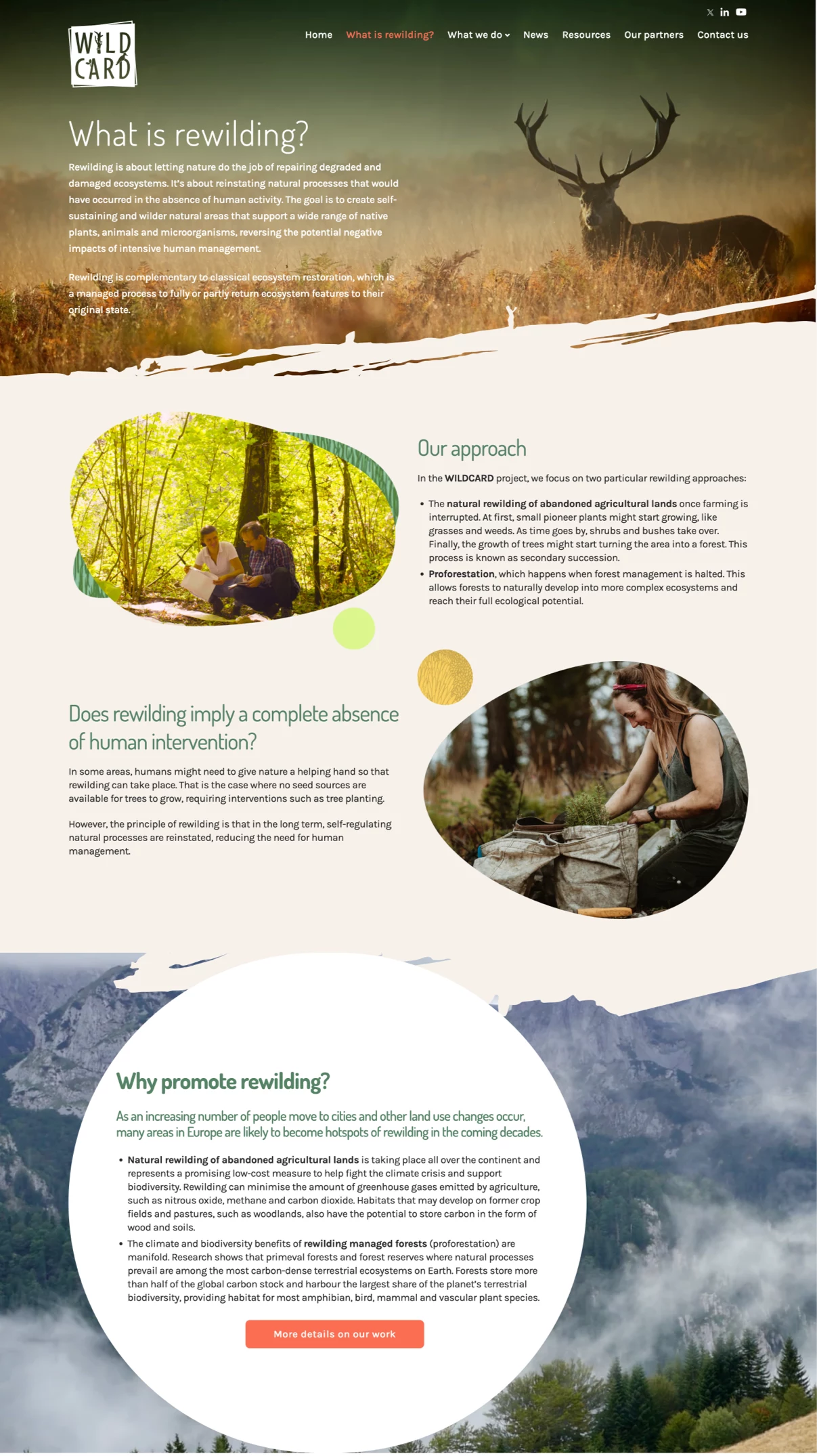
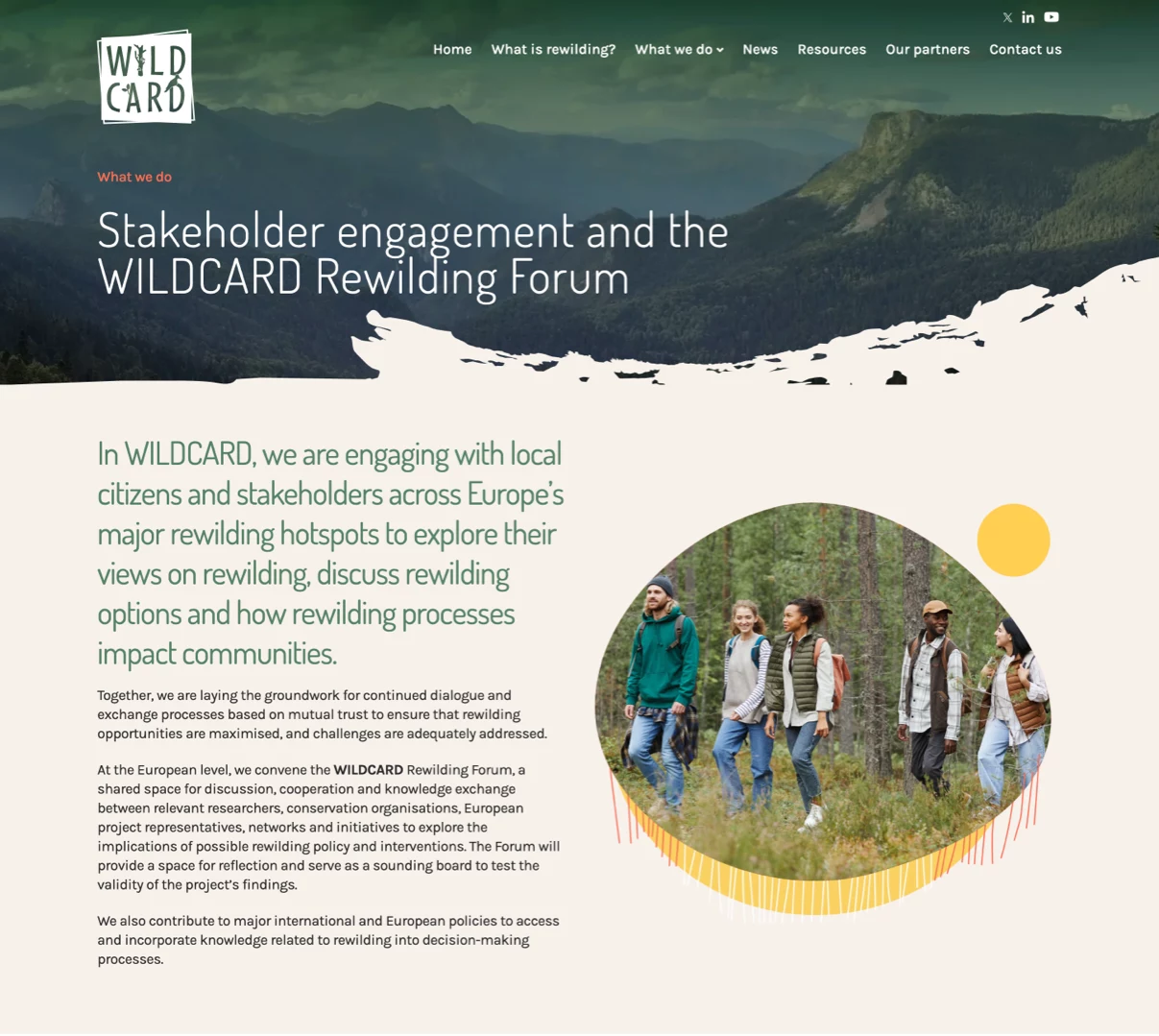
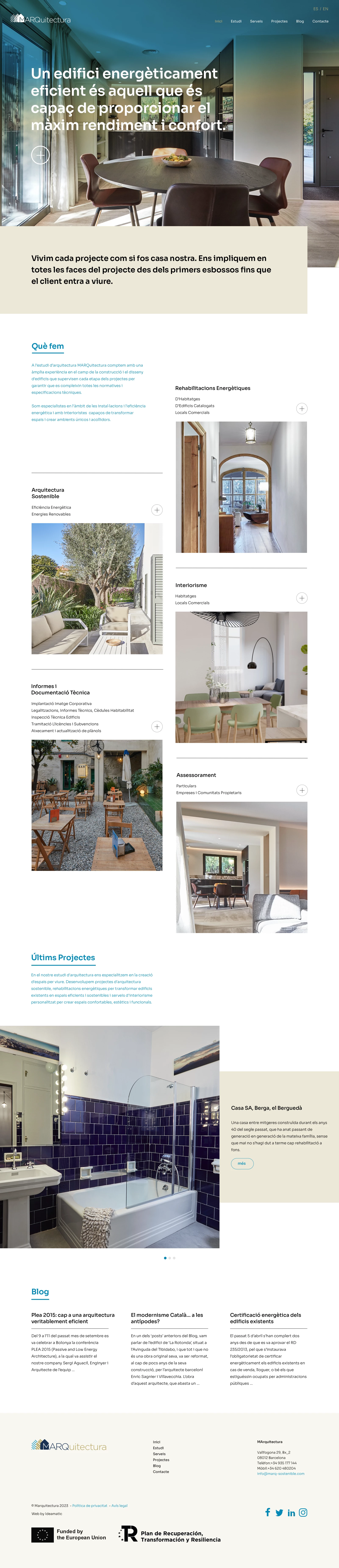
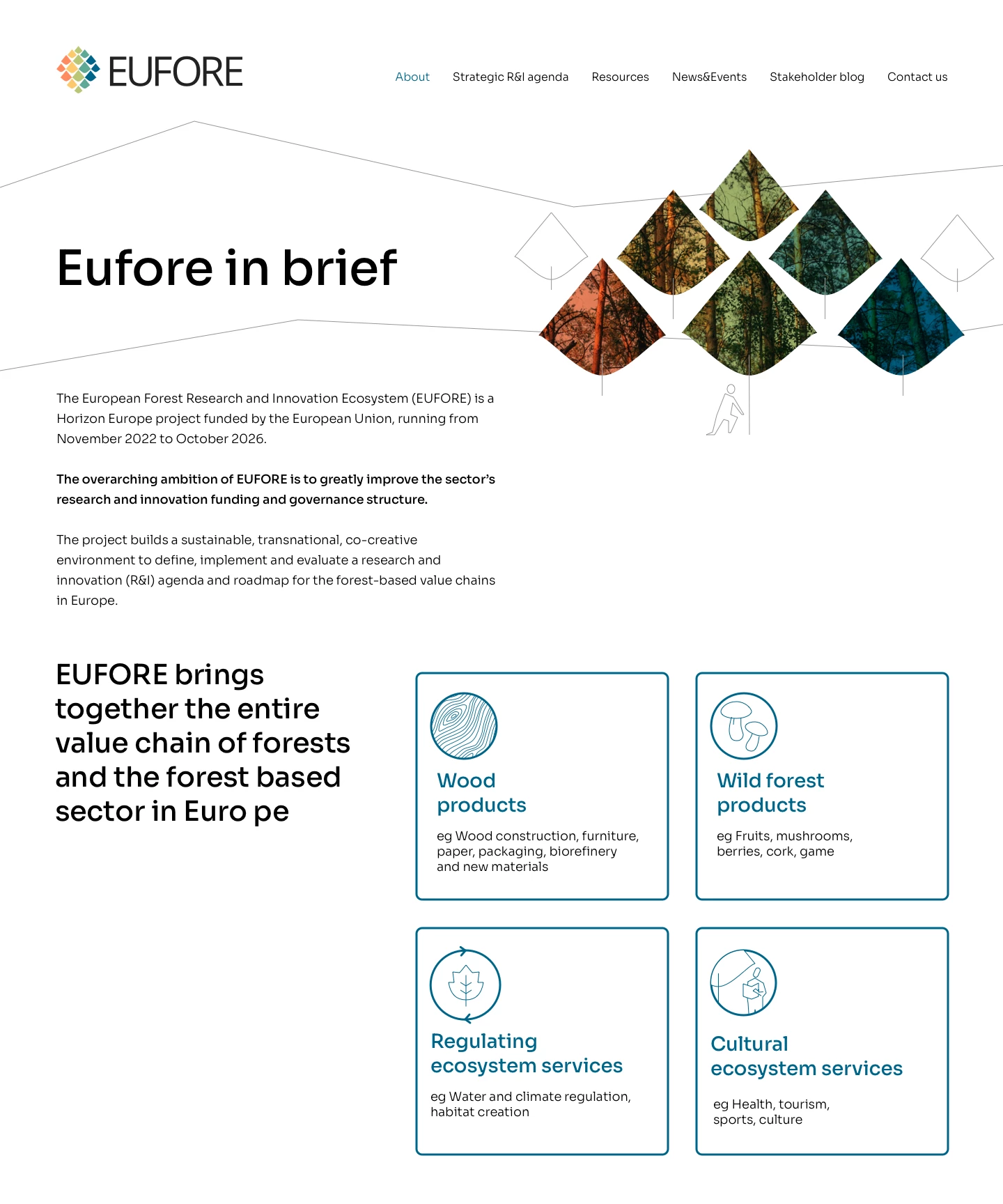
Nos basamos en la identidad corporativa existente y en la idea central del logotipo, que evocaba la imagen de un vitral, donde varios elementos se entrelazan a través de líneas que conectan y definen las formas. Esta metáfora visual inspiró el concepto de diseño, donde las imágenes de la web se presentan a través de márgenes y formas, imitando el efecto de un vitral. Este planteamiento no sólo es visualmente atractivo, sino que aporta coherencia con la identidad gráfica del proyecto.
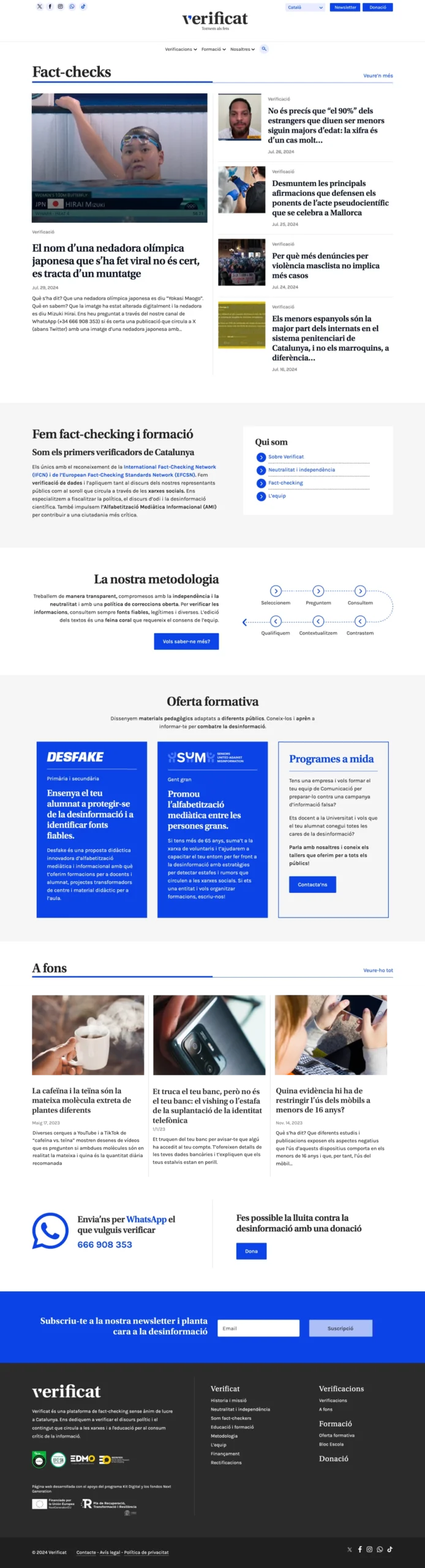
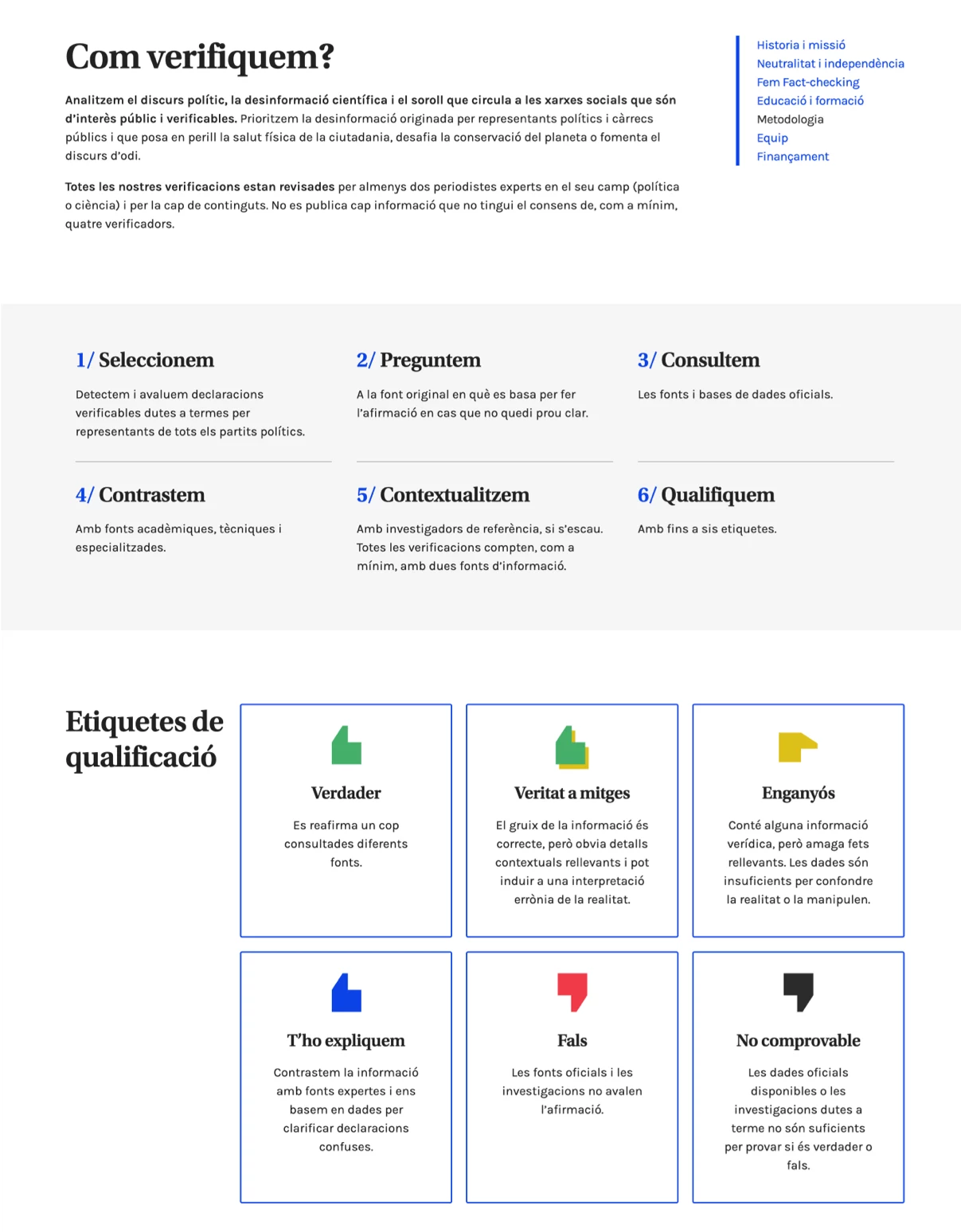
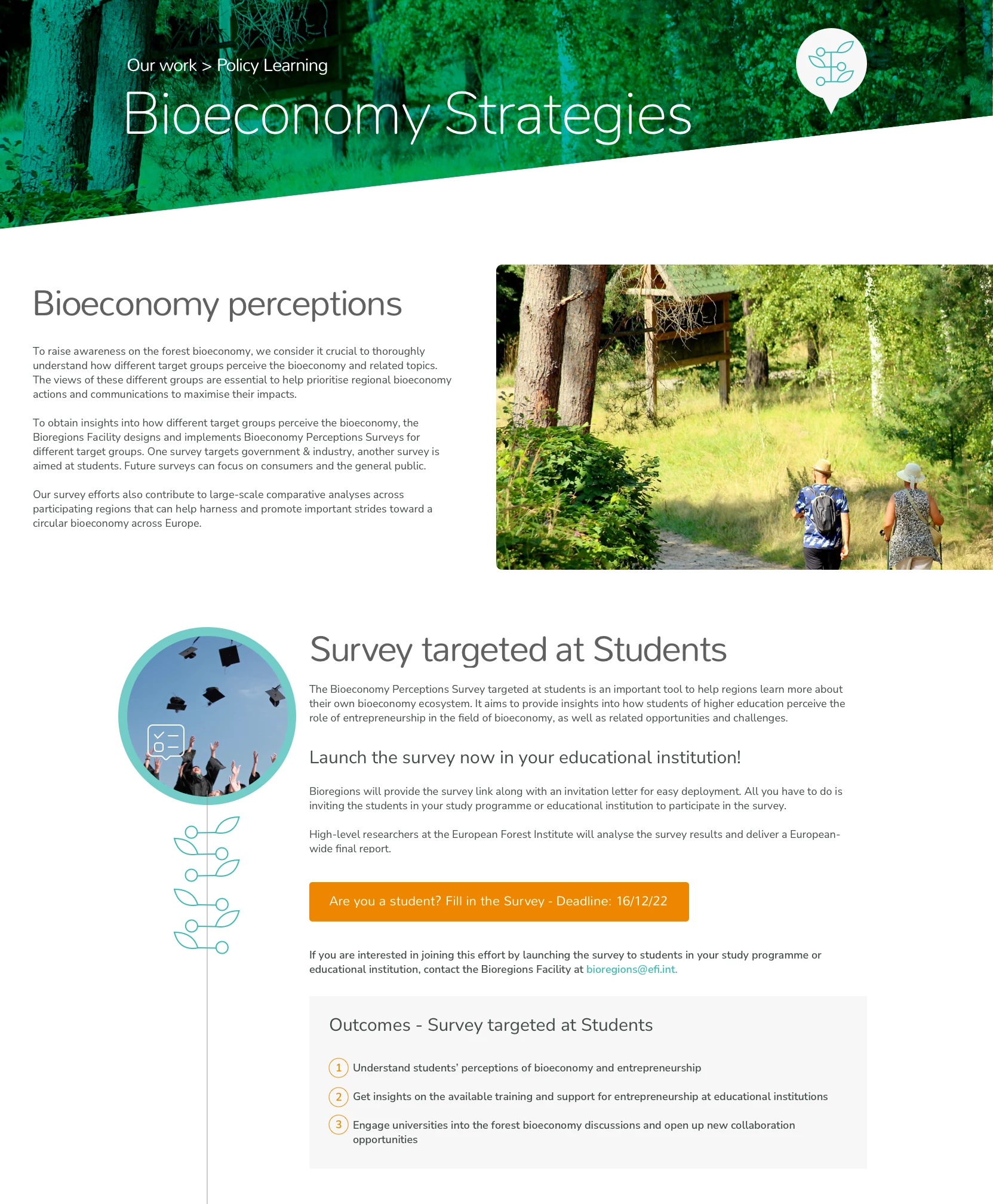
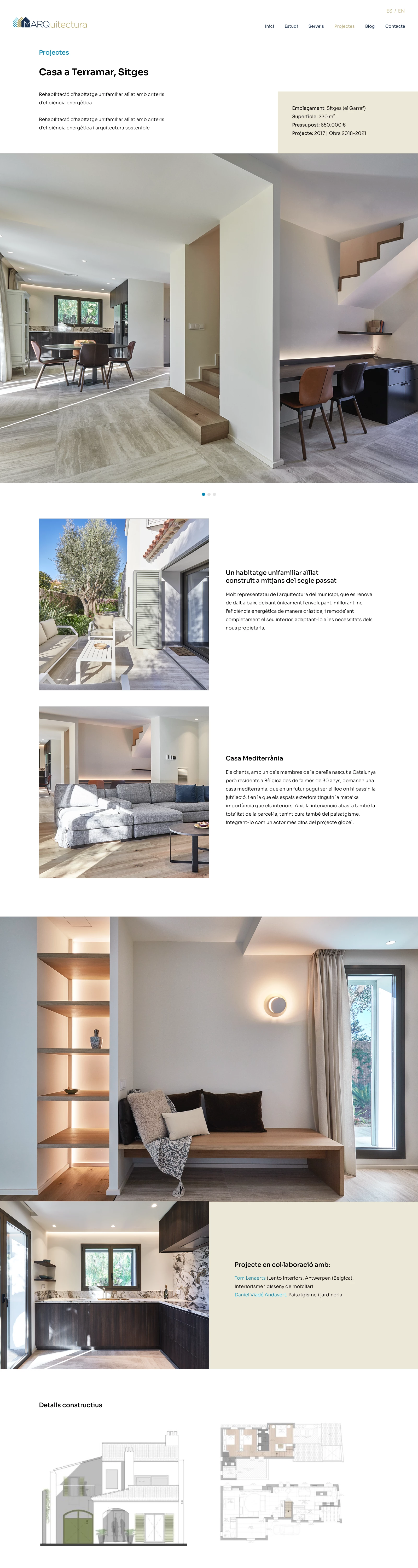
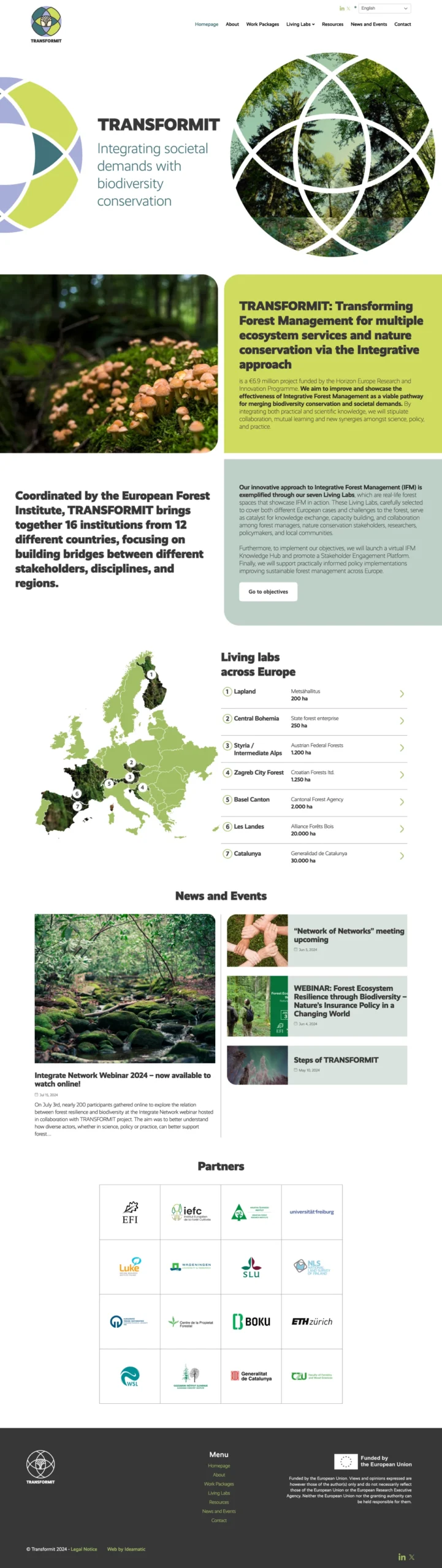
La línea gráfica de la web se define por un estilo minimalista, con grandes blogs de color que contrastan con imágenes impactantes, creando un equilibrio entre claridad y modernidad. Los gráficos de líneas simples se integran con estos elementos visuales, reforzando la estética limpia y actual. Este enfoque permite que los principales valores del proyecto, como la sostenibilidad y la conservación de los ecosistemas, sean el foco de atención.
En su conjunto, la web no sólo transmite la importancia de la conservación forestal, sino que también se convierte en una herramienta de comunicación eficaz para los esfuerzos del proyecto Transformit.



Además, para la página de inicio creamos una animación en la que diferentes elementos gráficos se desplazan, reforzando la idea de movimiento y transformación en la gestión forestal. Esta animación no sólo aporta dinamismo al sitio, sino que también captura el espíritu innovador del proyecto Transformit.
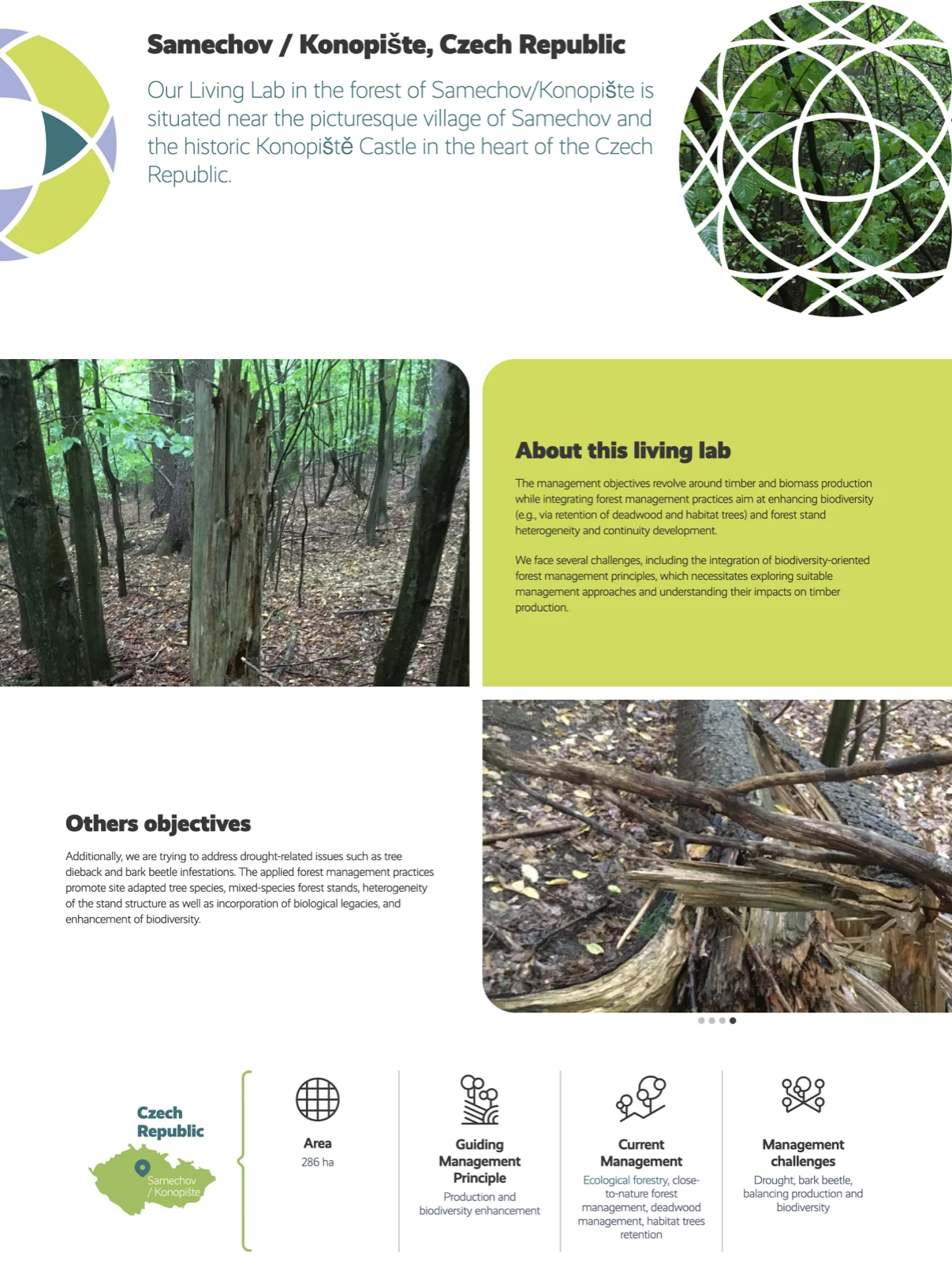
También integramos un mapa dinámico que muestra las diferentes zonas de los “Living Labs”, áreas específicas en las que se llevan a cabo acciones concretas para la conservación de la biodiversidad y el desarrollo de prácticas forestales sostenibles. Este mapa permite a los usuarios interactuar con las distintas regiones y obtener información detallada sobre los trabajos que se realizan en cada una.
El resultado final fue un sitio web que combina una experiencia visual atractiva con una navegación intuitiva, facilitando la difusión de los esfuerzos del proyecto Transformit.