Dmente
Disseny i desenvolupament web, així com creació del logotip per a l’empresa de cerca i gestió de localitzacions per a rodatges, Dmente.
Client
Dmente
Any de creació
Àmbits del projecte
Lloc web
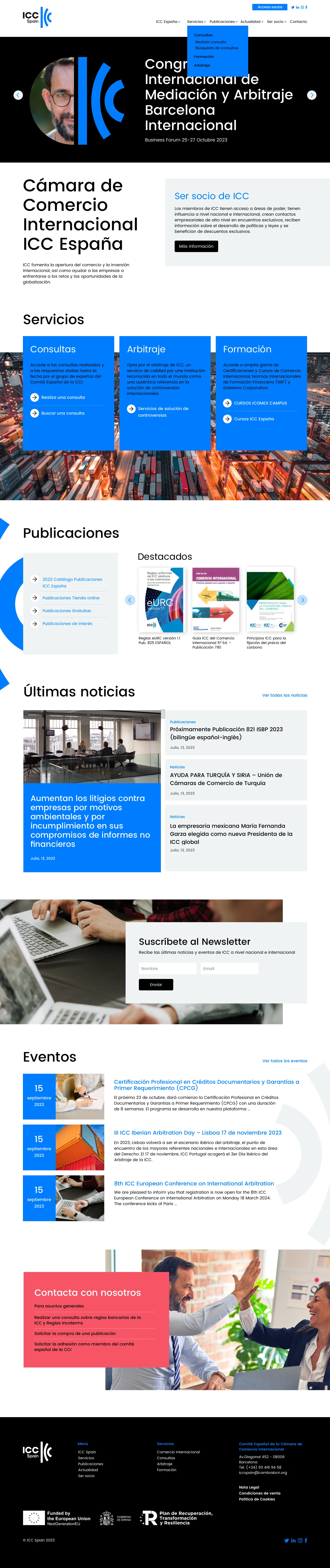
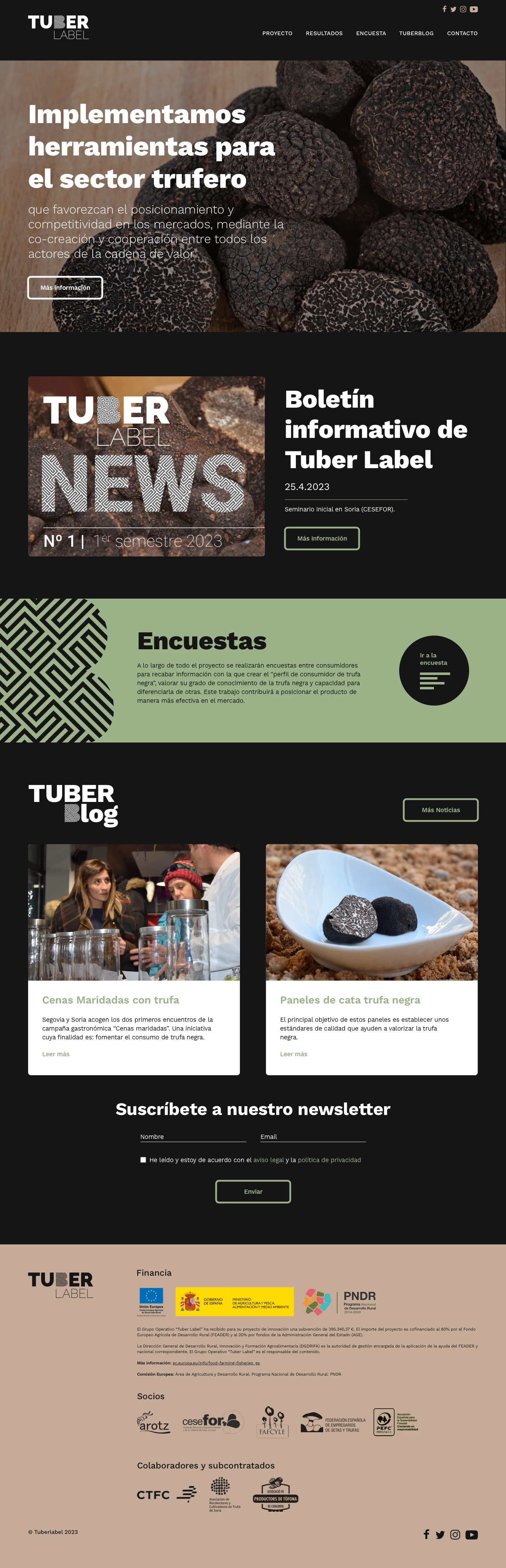
Dmente és una empresa especialitzada en la cerca i gestió de localitzacions per a rodatges en produccions de cinema, sèries de televisió i publicitat. Amb una àmplia experiència en el sector audiovisual, Dmente es va proposar renovar la seva presència en línia per projectar una imatge més professional i atractiva davant dels seus clients actuals i potencials.
La pàgina web anterior, creada internament per l’empresa, presentava importants deficiències tant en el disseny com en l’usabilitat, cosa que no reflectia adequadament la qualitat del seu treball ni la seva trajectòria.
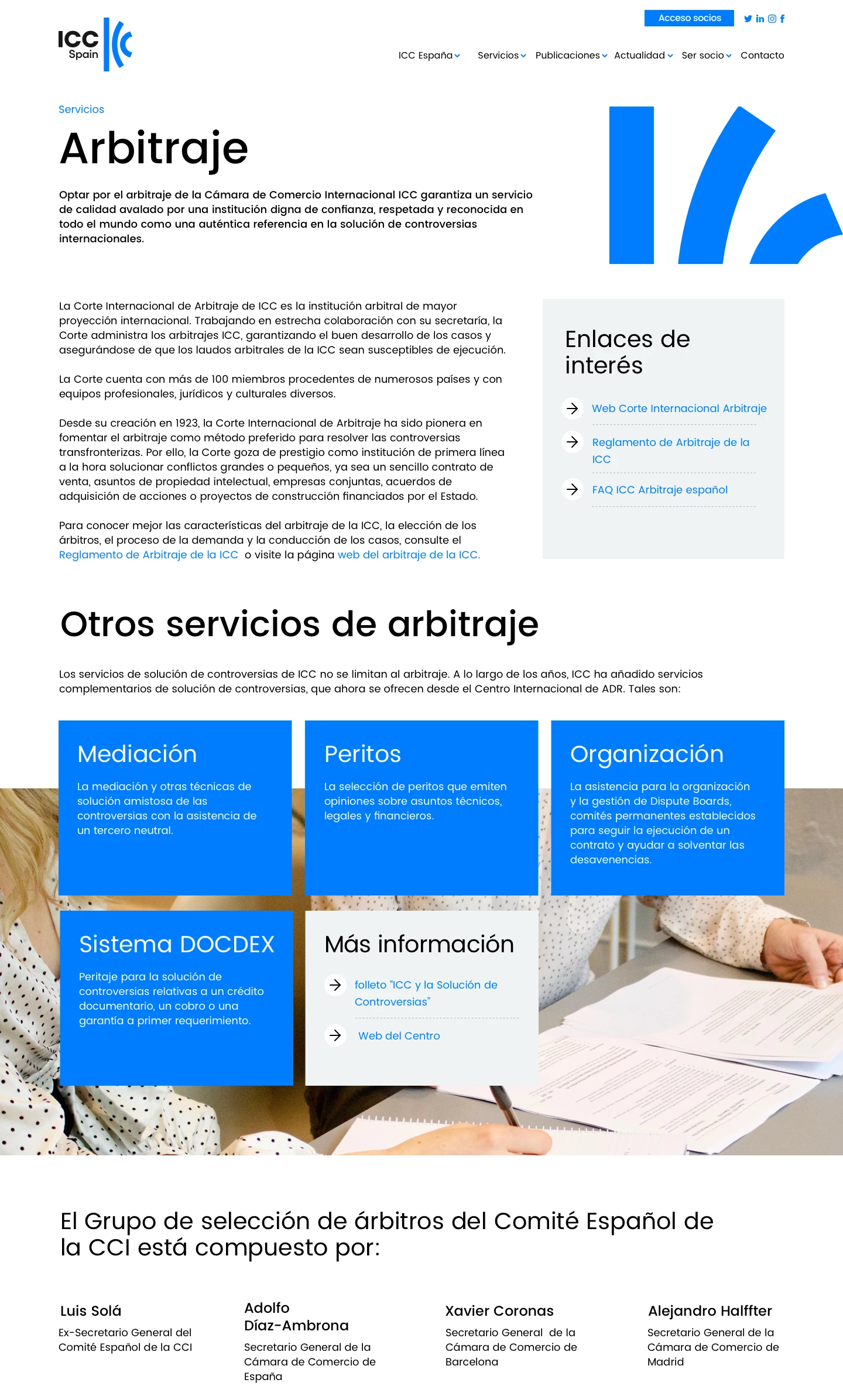
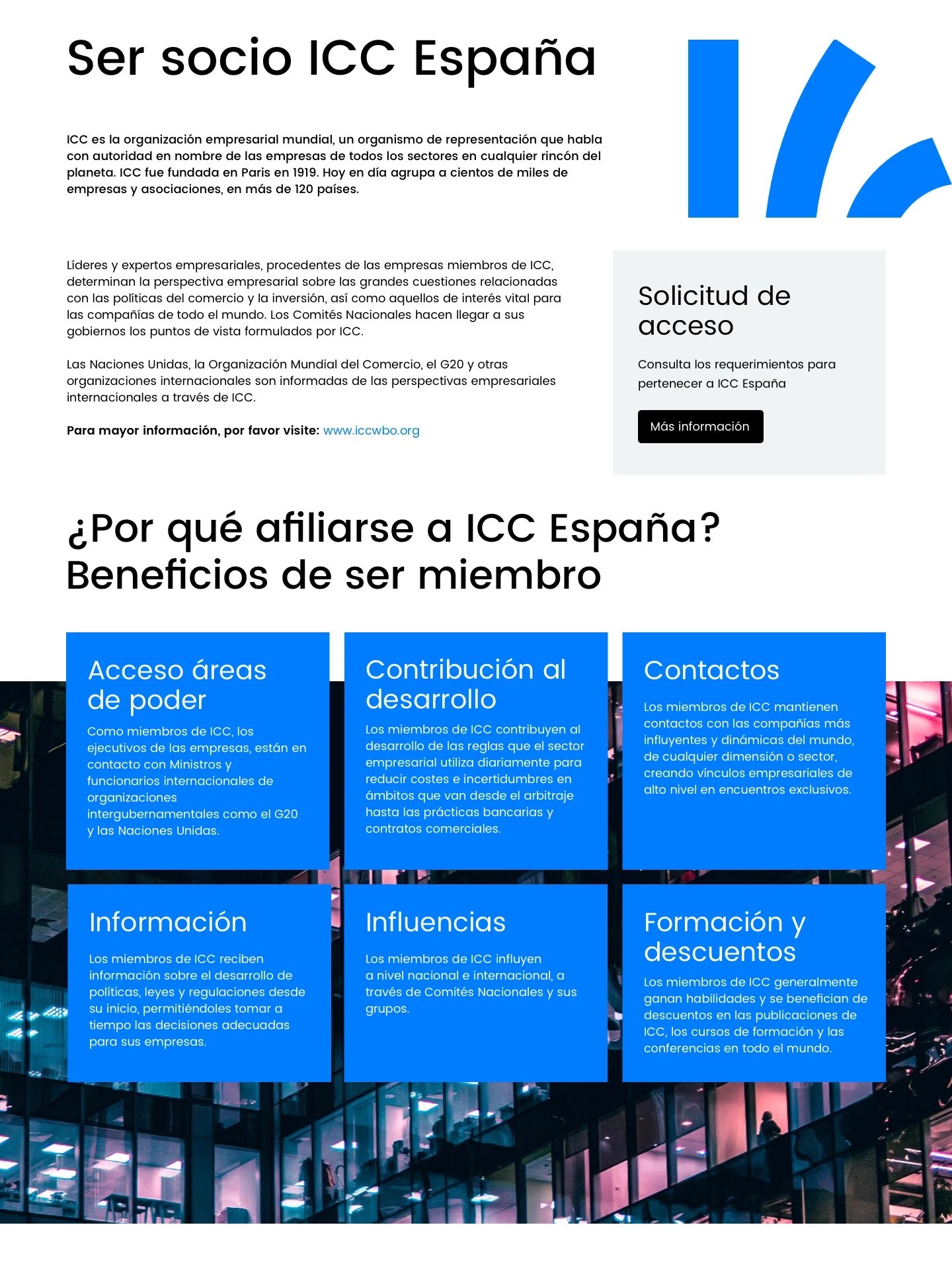
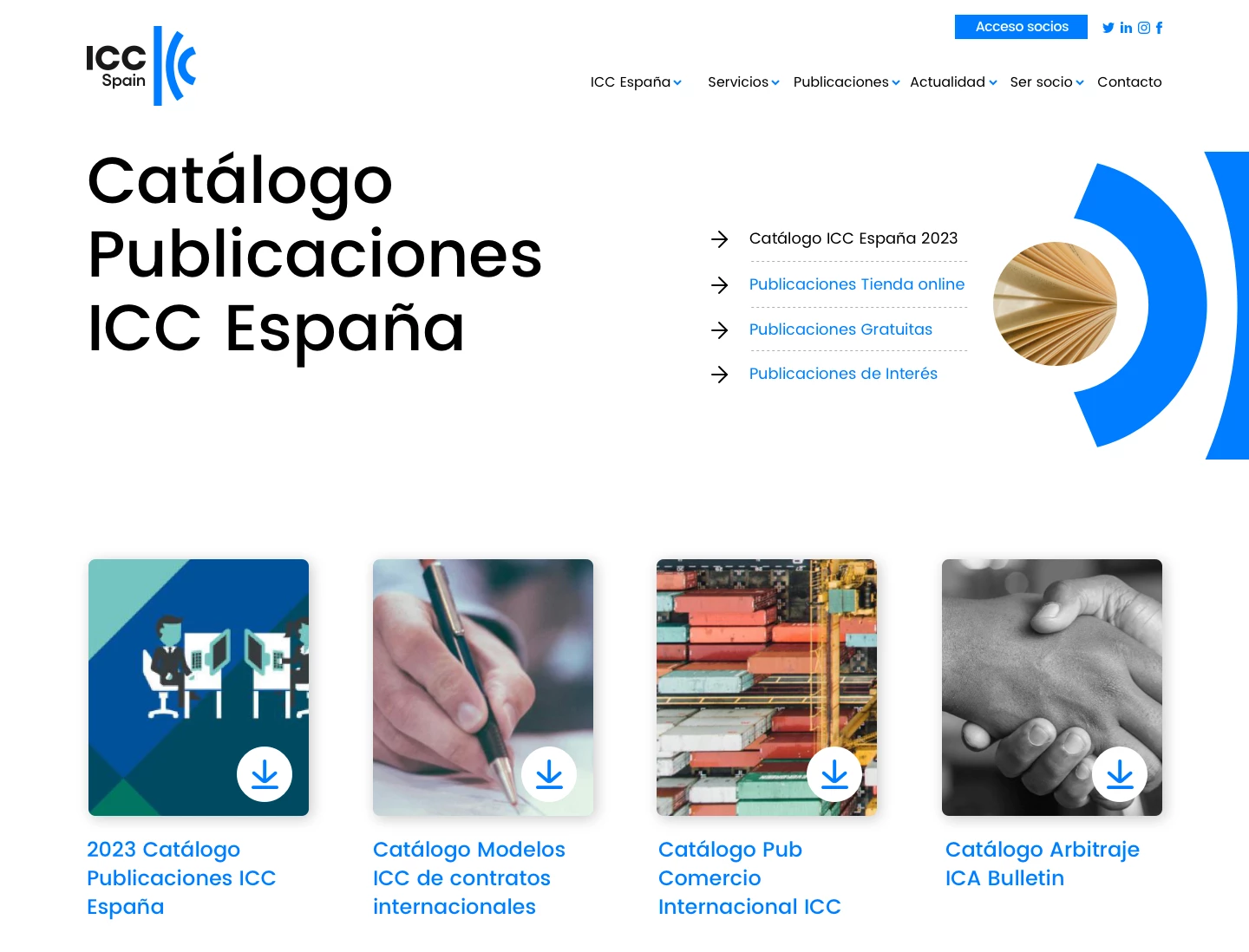
El projecte va començar amb la reestructuració completa del lloc web, dissenyant una nova arquitectura de continguts que facilités la navegació i destaqués clarament els serveis que ofereix Dmente.
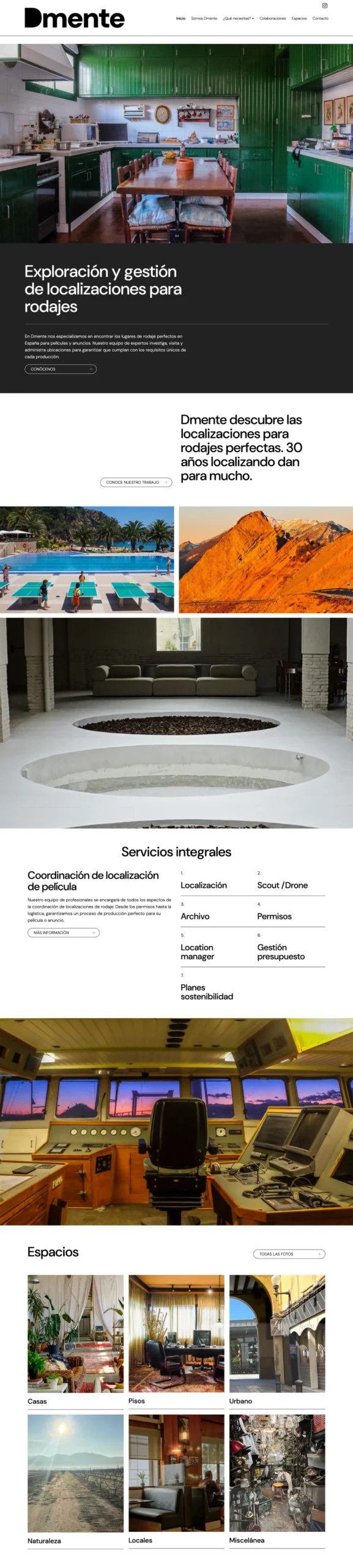
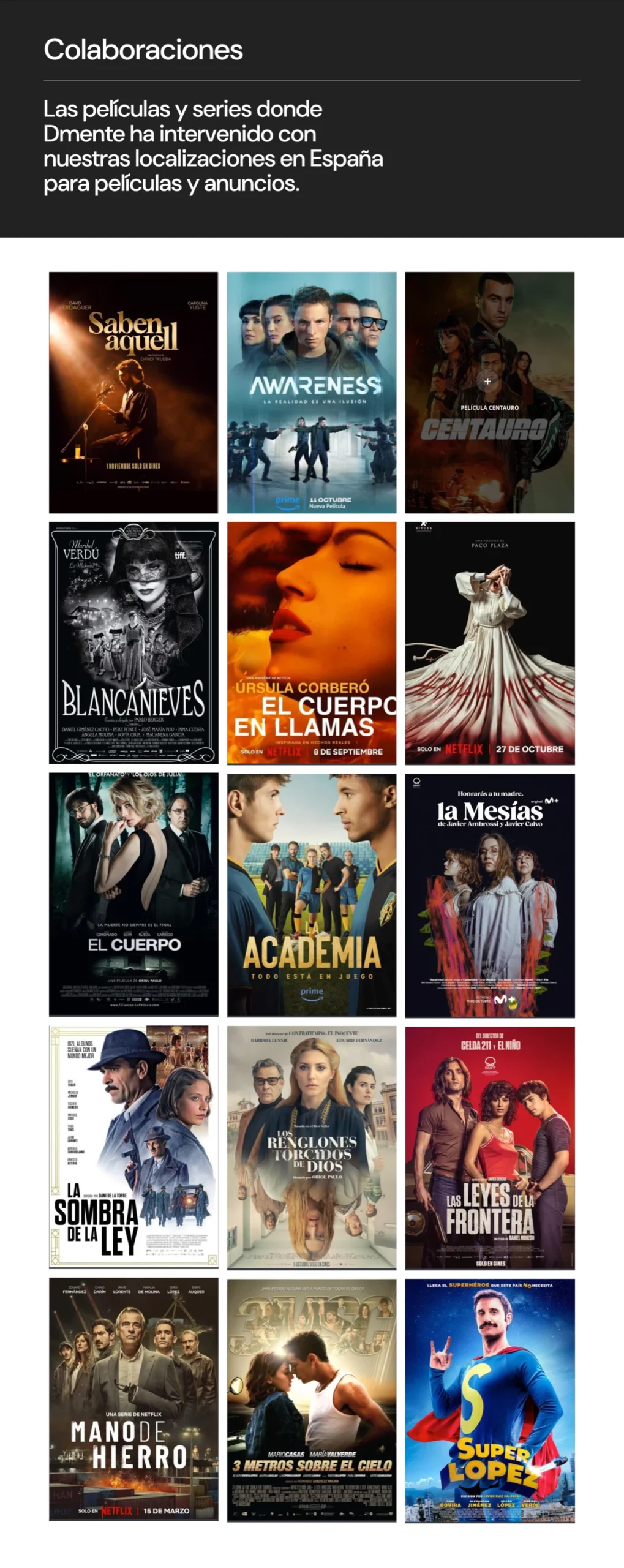
L’enfocament principal va ser organitzar la informació de manera que els visitants poguessin explorar fàcilment els tipus de localitzacions i conèixer els projectes audiovisuals en què l’empresa havia participat, com ara pel·lícules, sèries i campanyes publicitàries. Per a això, es va crear un arbre de continguts que dividia els diferents serveis de manera clara i destacava les imatges de les localitzacions, acompanyades d’informació sobre els rodatges en què havien col·laborat.
Pel que fa al disseny visual, es va optar per un estil minimalista i elegant, basat en una paleta monocromàtica en blanc i negre, que oferís un contrast marcat, permetent que les fotografies de les localitzacions, presentades en gran format, fossin les veritables protagonistes del web. L’ús de blocs visuals ordenats va contribuir a crear una sensació d’ordre i professionalitat, reforçant alhora l’objectiu de presentar Dmente com un actor fiable i experimentat dins del sector audiovisual.
Finalment, es va redissenyar la icònica imatge dels micos amb càmeres, una representació que el client ja utilitzava i amb la qual volia continuar. La nova il·lustració va mantenir la idea original, però amb un enfocament més estilitzat i adaptat a l’estètica general del web. La nova imatge, a mode de grafiti, per reflectir el dinamisme de Dmente a través del que podria ser una localització.



A més a més del disseny web es va abordar la creació del logotip, ja que l’empresa no comptava amb una identitat visual definida.
Seguint l’estètica global del lloc web, vam desenvolupar una proposta de logotip que combinés simplicitat i caràcter.
Vam jugar amb la “D” del nom, col·locant-la al principi com a únic símbol, eliminant l’espai buit i ressaltant-ne la forma exterior. També vam ajustar l’espai entre les lletres “D” i “mente” per crear una sensació d’equilibri visual mantenint una separació uniforme entre totes les lletres. Això va donar al logotip un aspecte sòlid i minimalista.
El disseny del logotip no complementava únicament l’estil de la web, sinó que també reforçava la identitat visual de la marca.